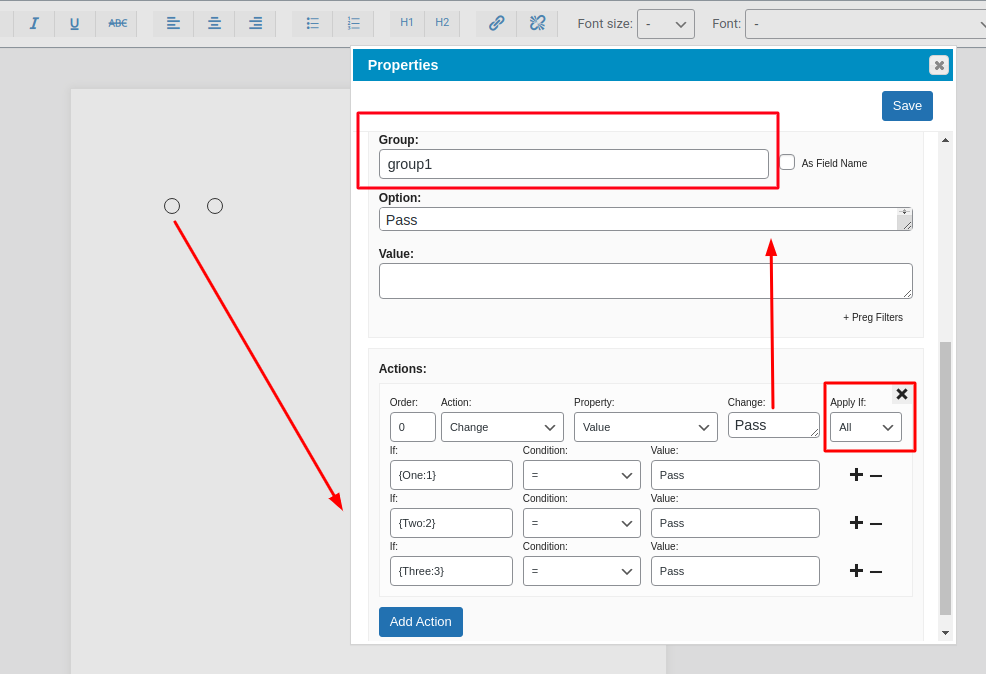
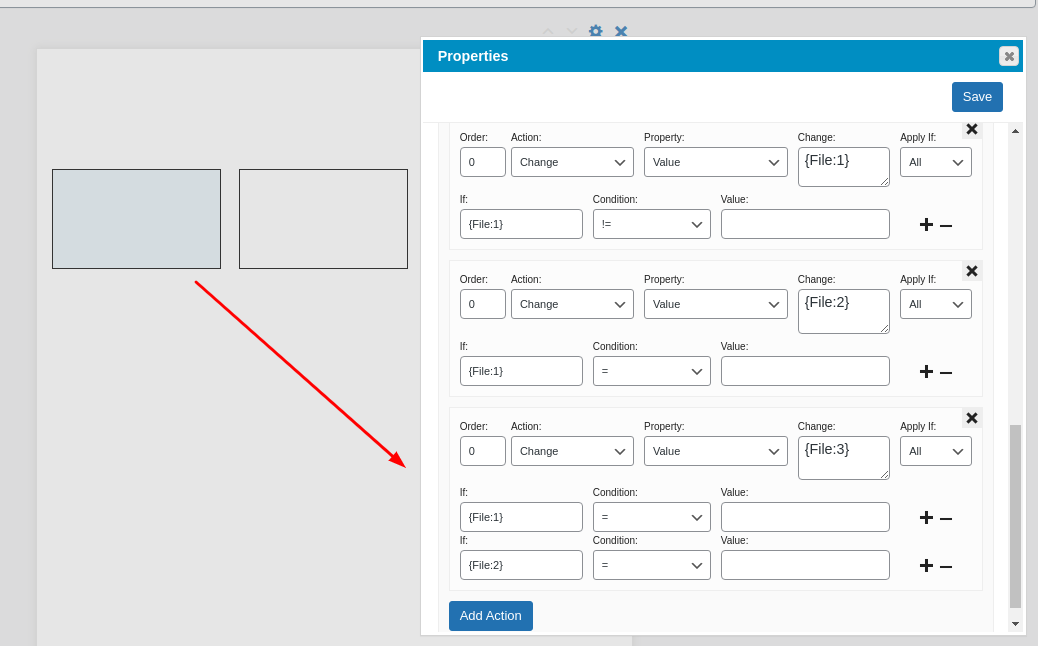
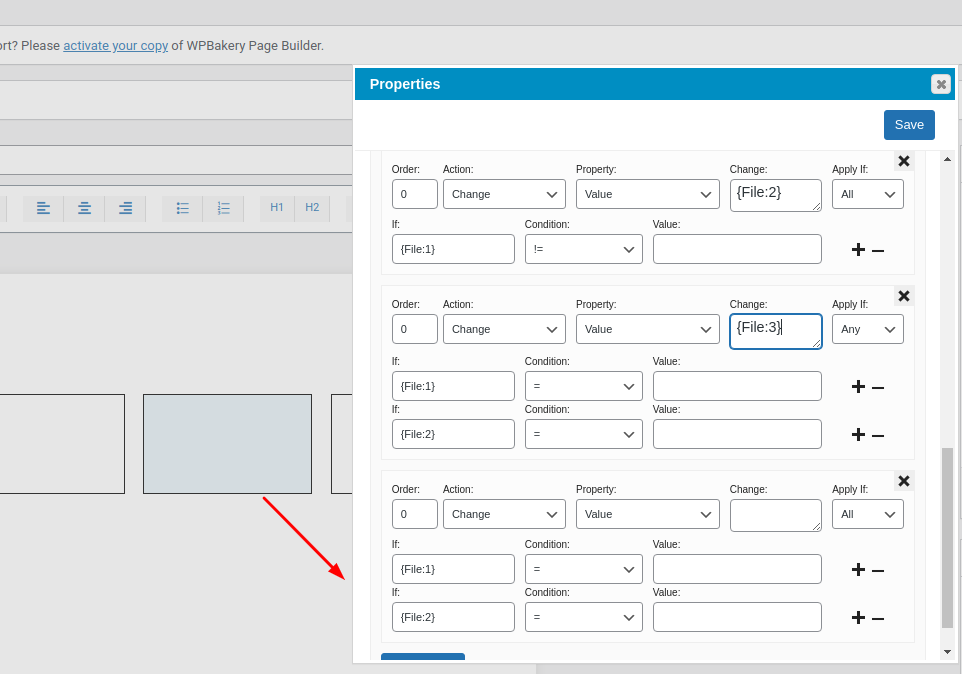
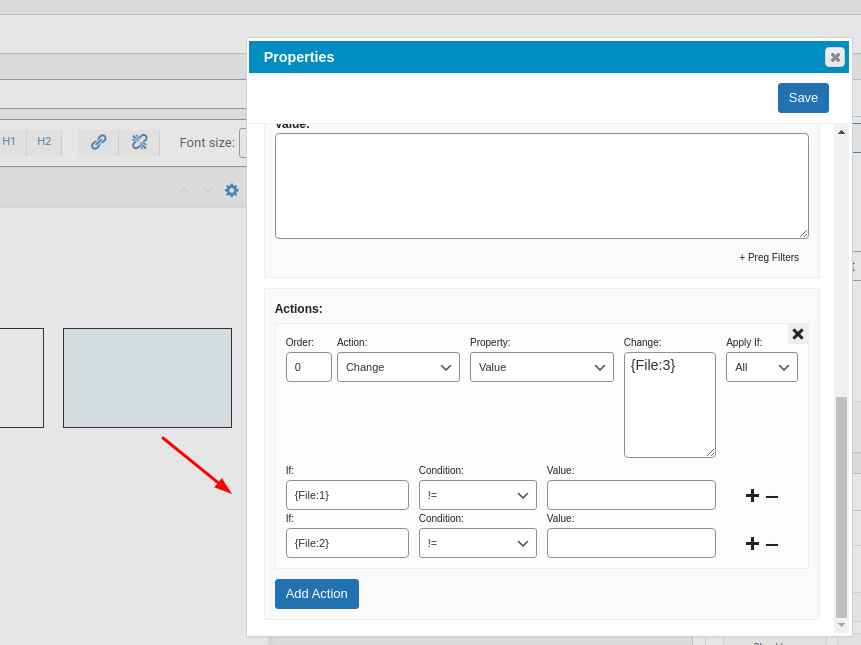
Conditional logic in mapping values
Gravity Forms
20 May, 2021 01:43:36
ramsu
Topics: 8
Messages: 14
20 May, 2021 06:58:56
E2Pdf
Support
Topics: 7
Messages: 3574
20 May, 2021 11:01:29
ramsu
Topics: 8
Messages: 14
20 May, 2021 13:22:01
E2Pdf
Support
Topics: 7
Messages: 3574
20 May, 2021 21:29:15
ramsu
Topics: 8
Messages: 14
21 May, 2021 04:01:16
E2Pdf
Support
Topics: 7
Messages: 3574
30 June, 2021 10:54:09
ramsu
Topics: 8
Messages: 14
30 June, 2021 11:25:22
E2Pdf
Support
Topics: 7
Messages: 3574