Caldera Forms PDF Generator
Create and fill PDF documents with data from the Caldera Forms plugin.
E2Pdf Templates support Caldera Forms Magic Tags syntax which can be used inside "Success Message" / "Mail Body" so it's recommended to review Caldera Forms documentation: https://calderaforms.com/doc/using-magic-tags-caldera-forms/.
E2Pdf Templates support Caldera Forms Magic Tags syntax which can be used inside "Success Message" / "Mail Body" so it's recommended to review Caldera Forms documentation: https://calderaforms.com/doc/using-magic-tags-caldera-forms/.
Inner Shortcodes #
Entry Data #
-
- Value by bracket magic tag:
Fields Data #
-
- Get field value by magic tag:
File Uploads / Images Data #
- Show uploaded image inside PDF:
- "Add to Media Library" option on the "File Upload Field" must be checked.
- Output Image:
-
Get a separate Image URL for the "Image" object from the "File Upload Field" with the "Allow Multiple" option:
- 1st image:
- 2nd image:
Additional #
-
-
Dataset:
- Can be used as shortcode attribute: [shortcode id="[e2pdf-dataset]"]
- PDF URL:
-
Dataset:
Inner Helper Shortcodes #
[e2pdf-user] #
Shortcode is used to get User Data/User Meta Data. The shortcode can be used inside E2Pdf Templates. Read More ››
-
- Get User Data:
[e2pdf-format-number] #
Shortcode is applied to modify the number output of the shortcode or field slug. Read More ››
-
- Format the Number Output:
[e2pdf-format-date] #
Shortcode is applied to is applied to modify the date output of the shortcode or field slug. Read More ››
-
- Format the Date Output:
[e2pdf-format-output] #
Shortcode is applied to modify the output of the shortcode or field slug. Read More ››
-
- Format the Output:
Global Shortcodes #
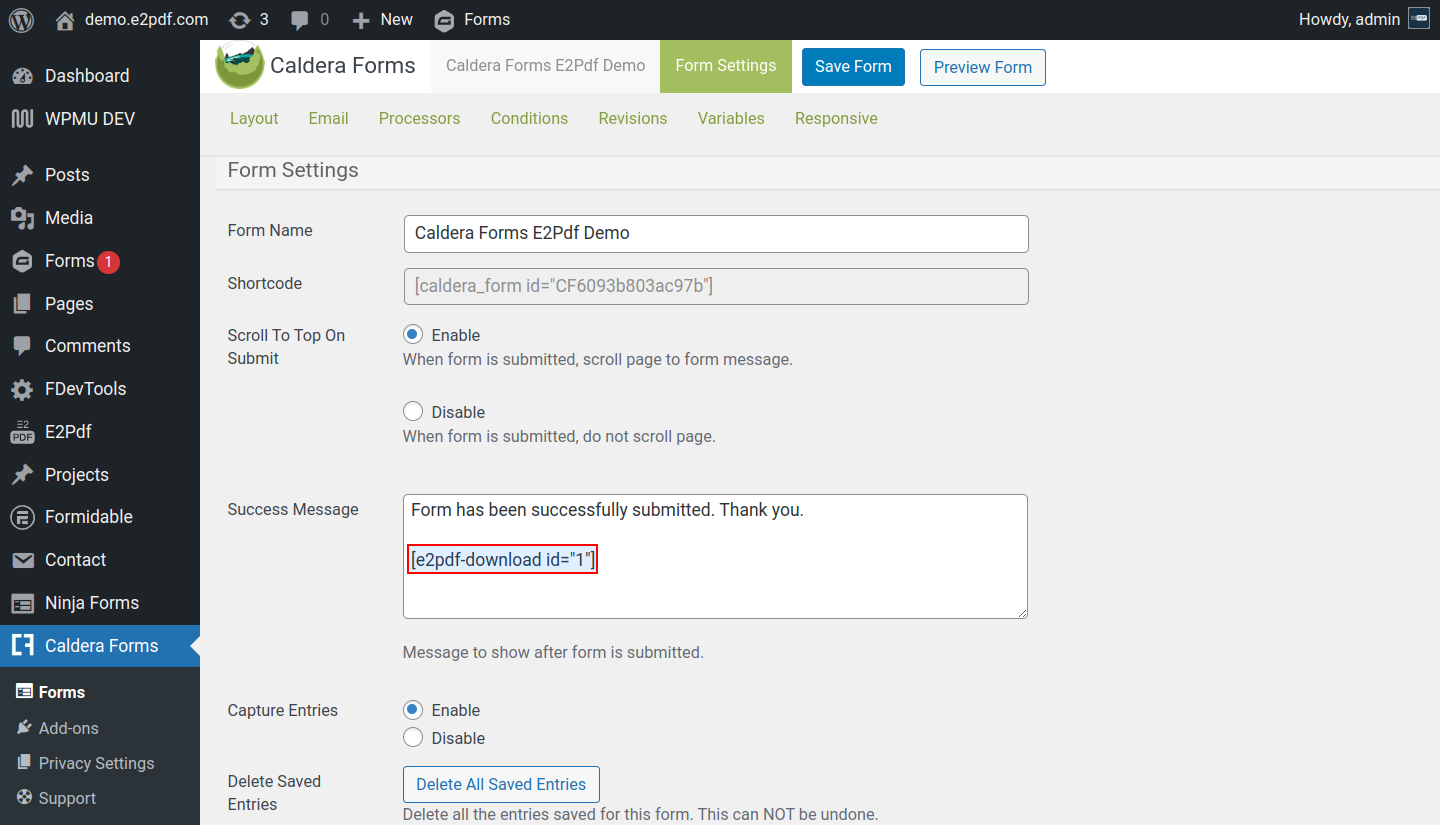
[e2pdf-download] #
Shortcode is applied to generate and output the PDF download link button. Read More ››
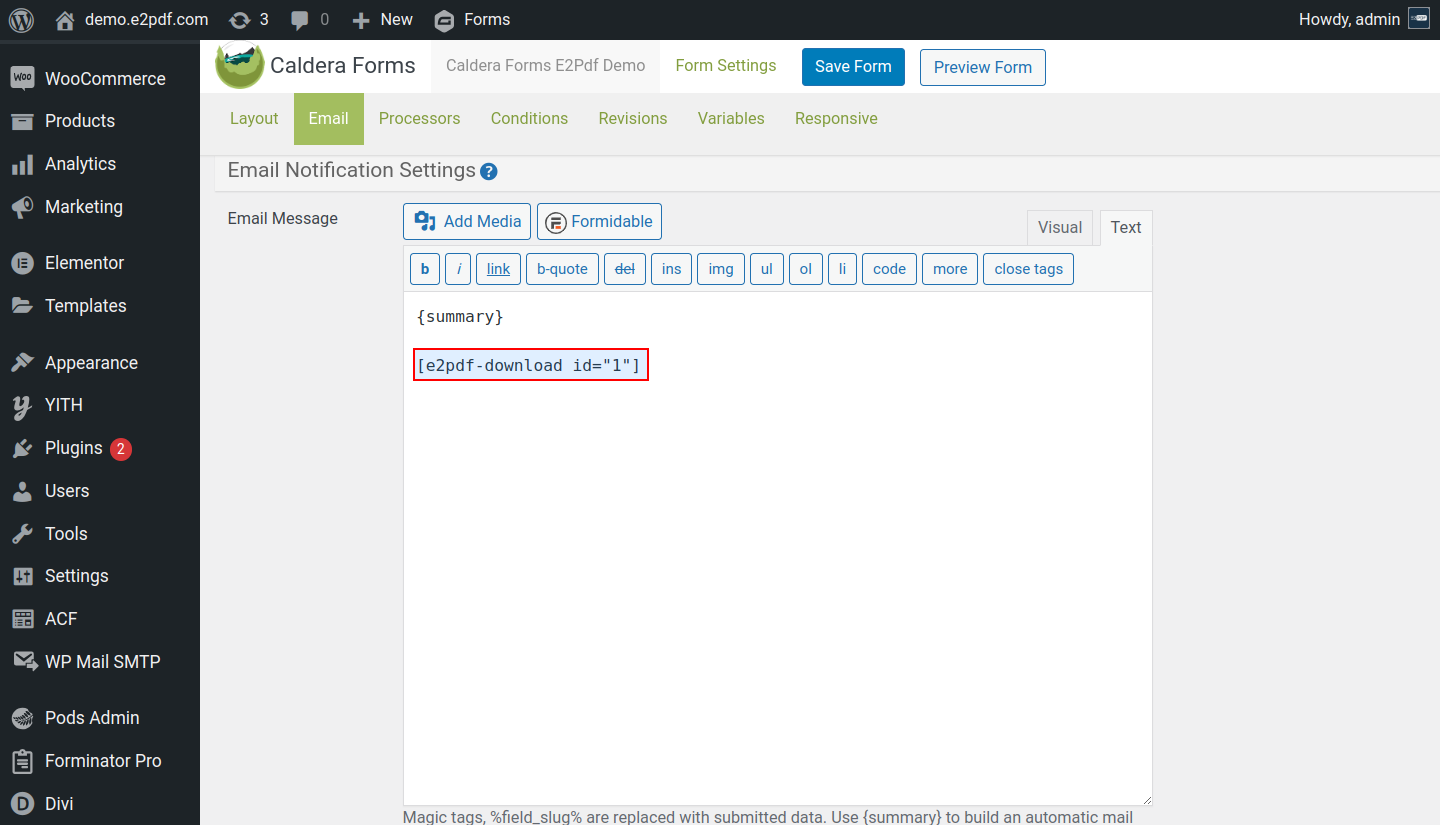
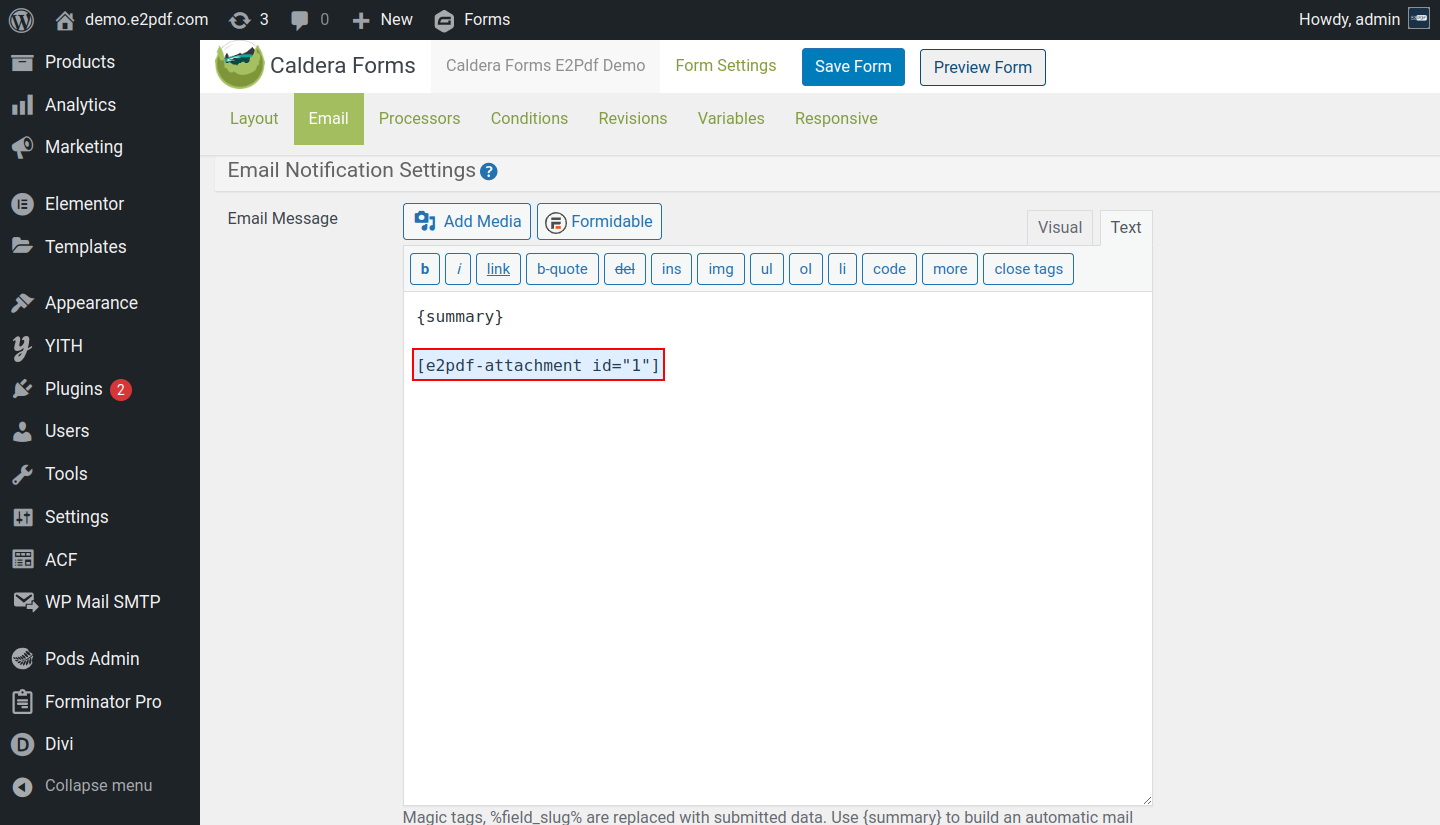
[e2pdf-attachment] #
Shortcode is applied to generate PDF and attach it to the email as an attachment. Read More ››
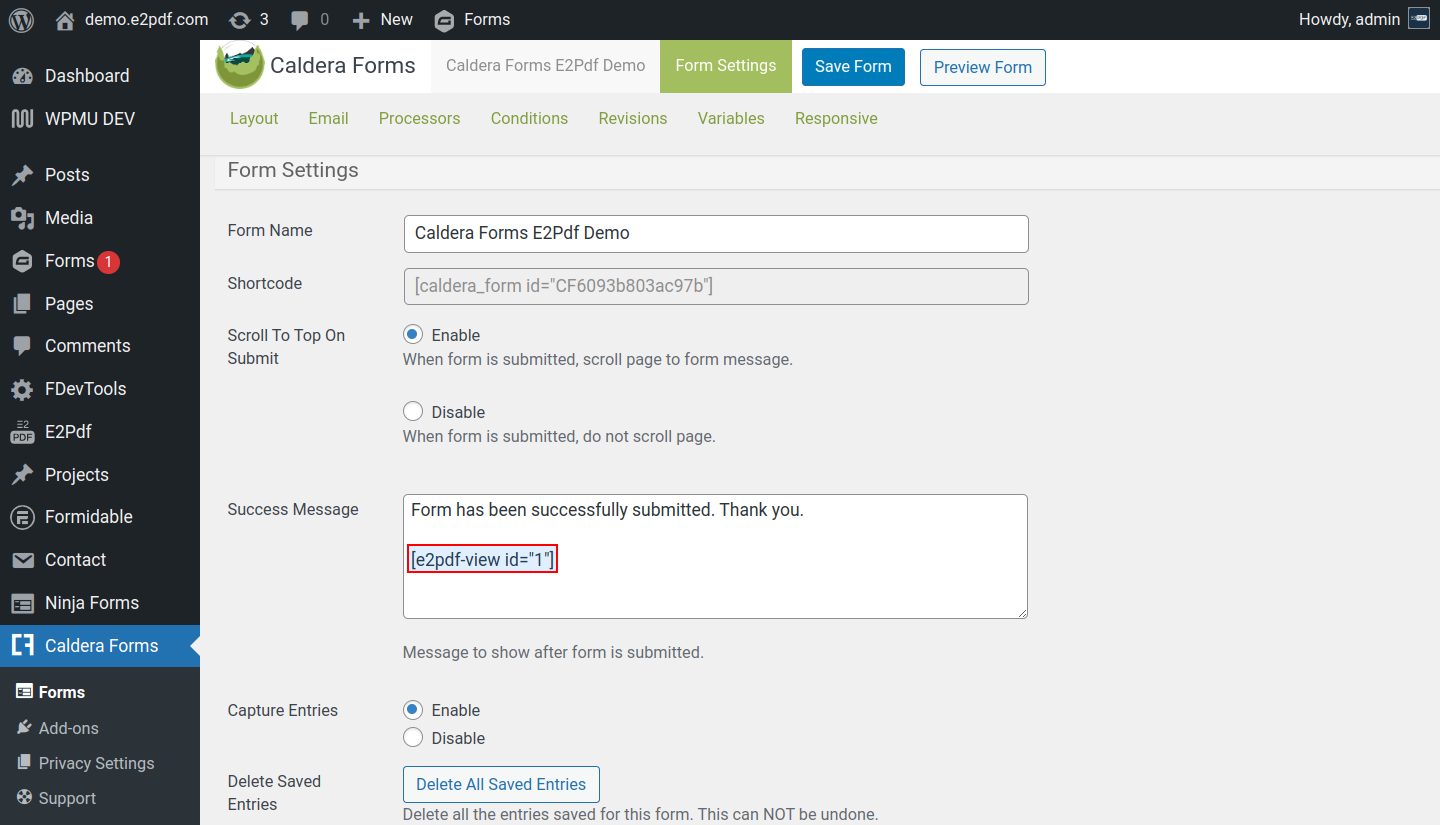
[e2pdf-view] #
Shortcode is applied to insert PDF to the page via pdf.js viewer. Read More ››
-
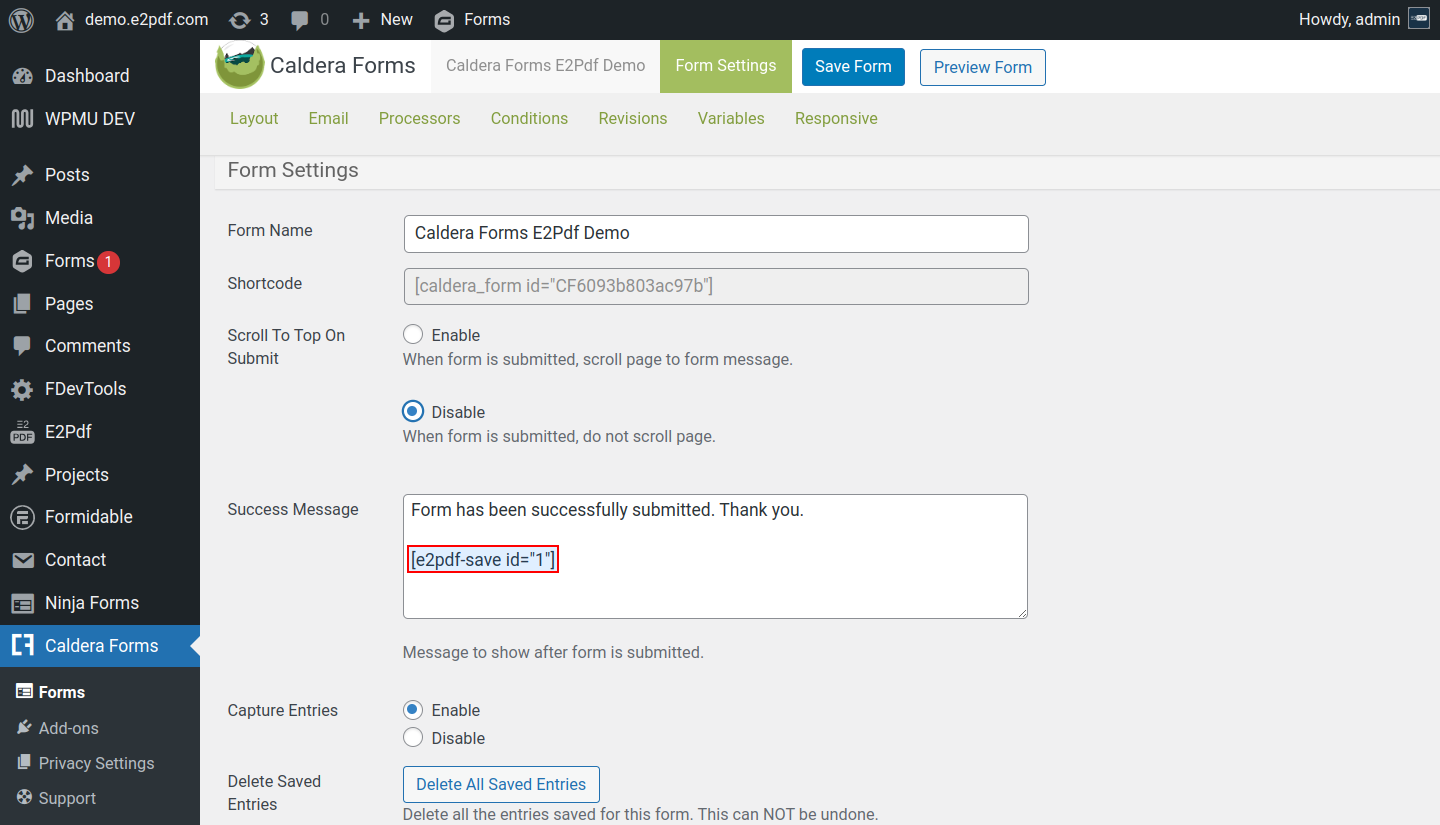
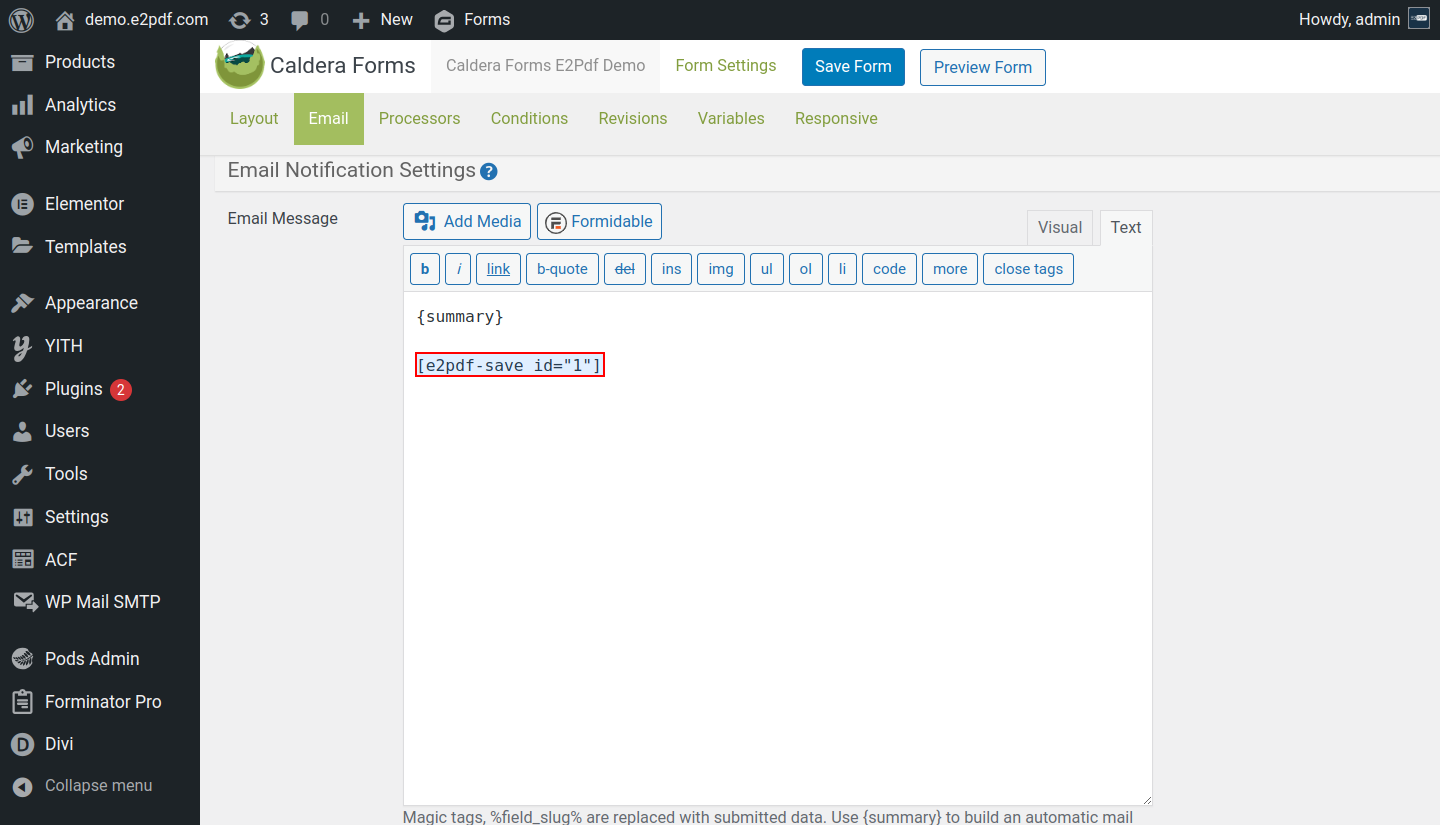
[e2pdf-save] #
Shortcode is applied to save PDF file on the server. Read More ››
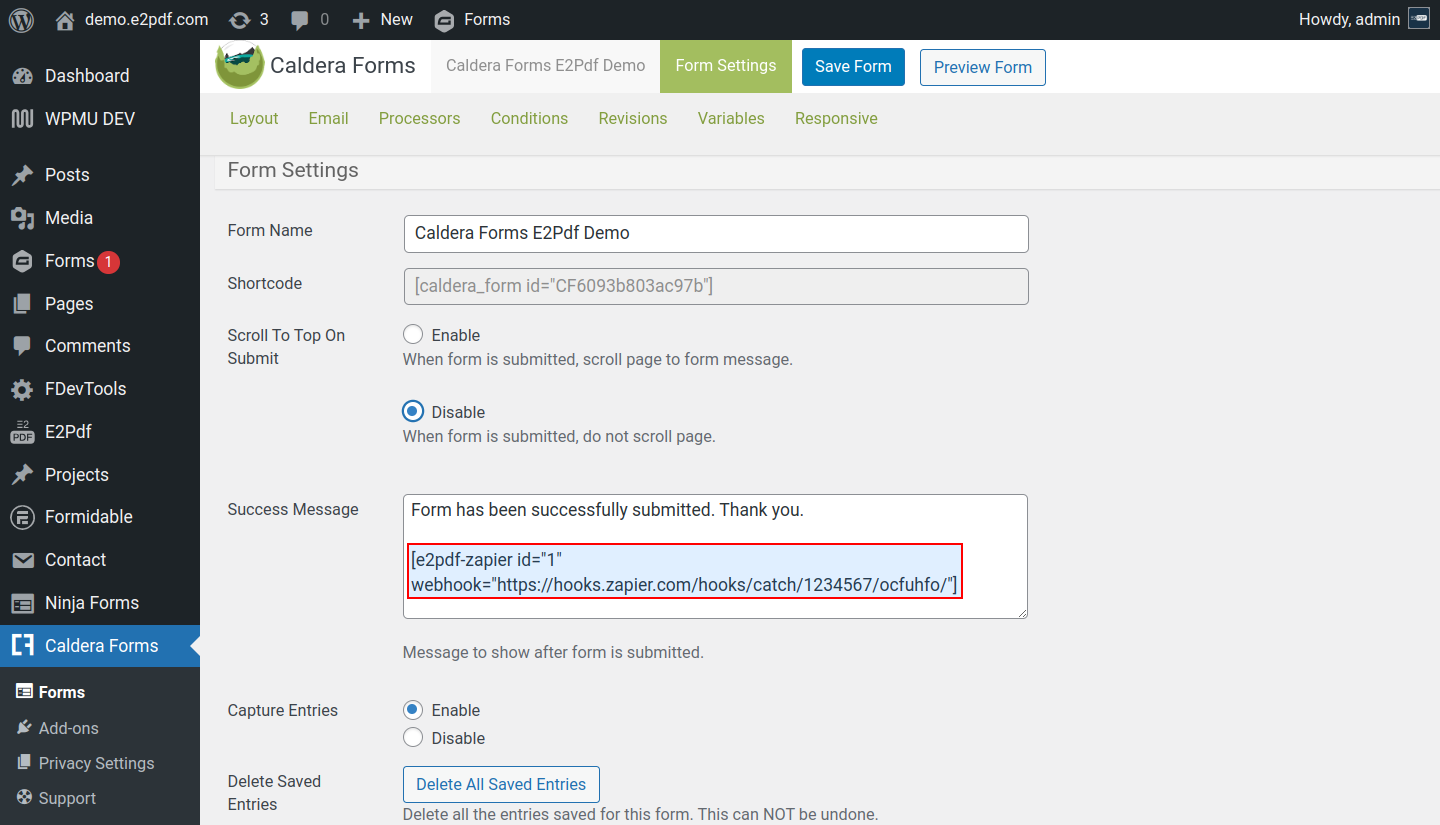
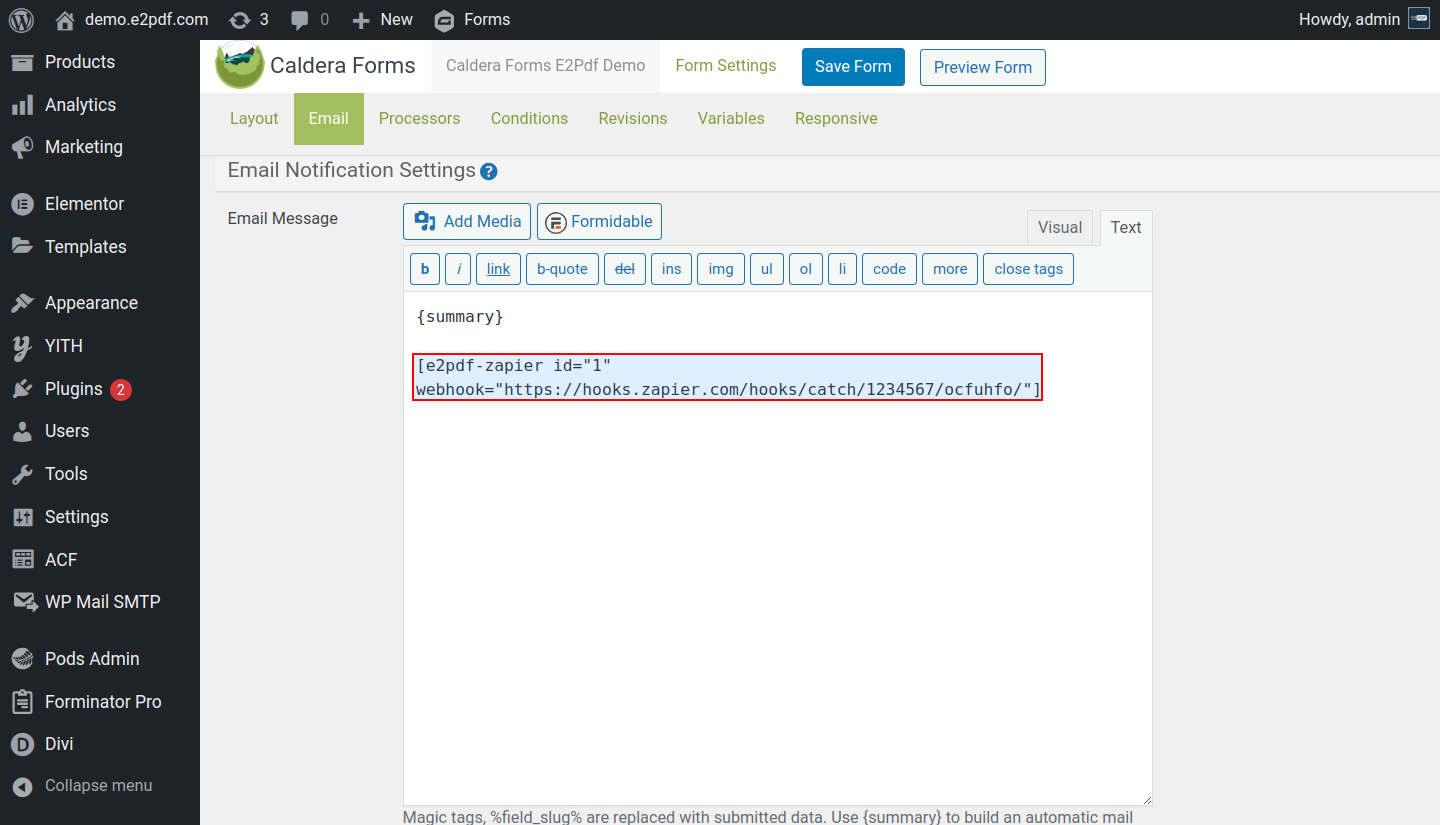
[e2pdf-zapier] #
Shortcode is applied to generate and send Zapier request via WebHook. Read More ››