Parent / Child
Parent / Child blocks functionality is used to continue content to next HTML blocks / pages. All content or CSS must be added to the Main HTML Block.
Main Settings #
-
Parent - is the Parent HTML Object ID from which it must be continued content in case it's overflowed. Read More ››
In the case of using the Parent option, all content must be added to the main HTML object.
All child HTML objects must have the same Parent HTML object ID. The order to render the content can be controlled by the ID of HTML elements and Z-index.
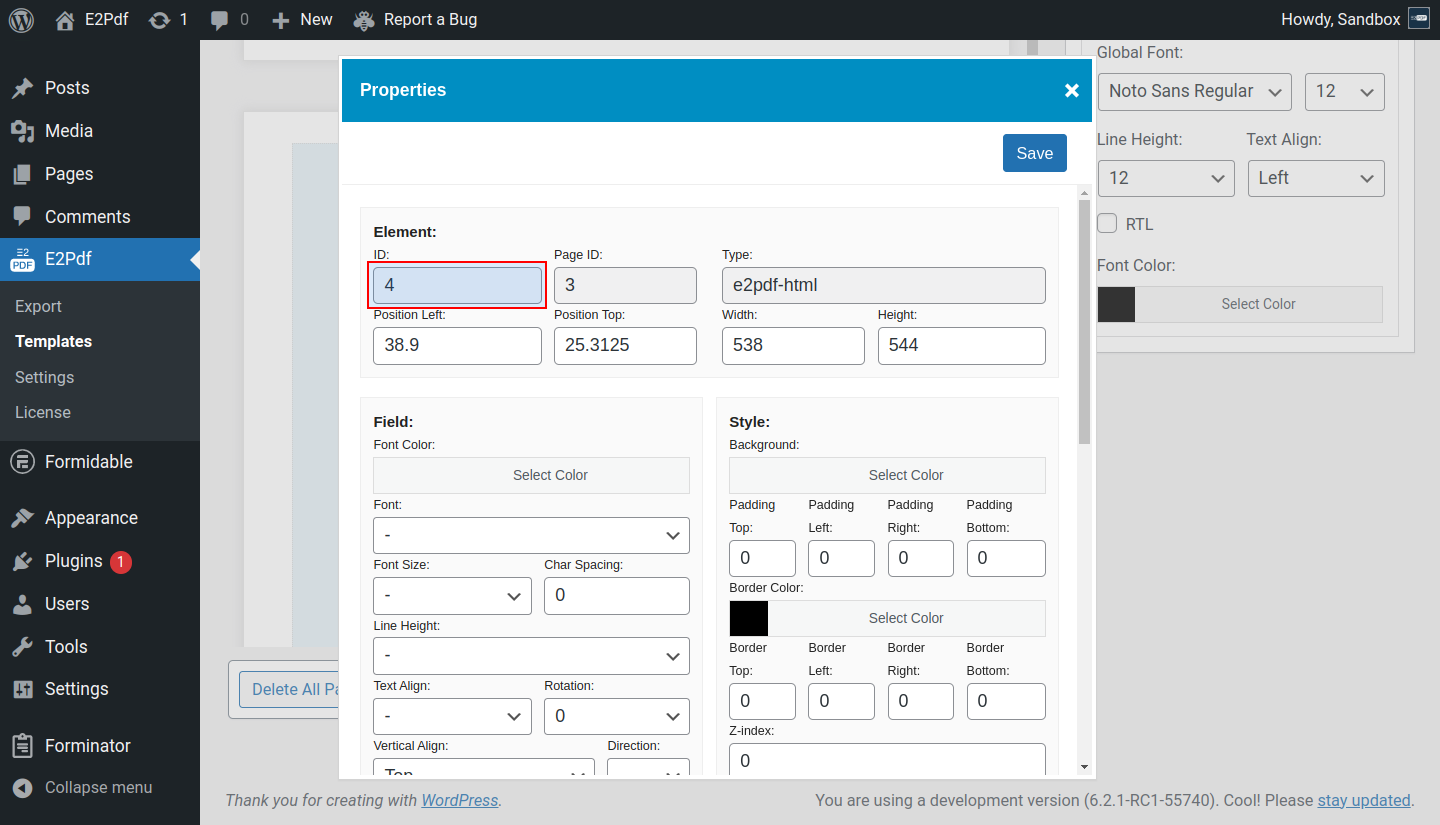
The ID of Main HTML Object:
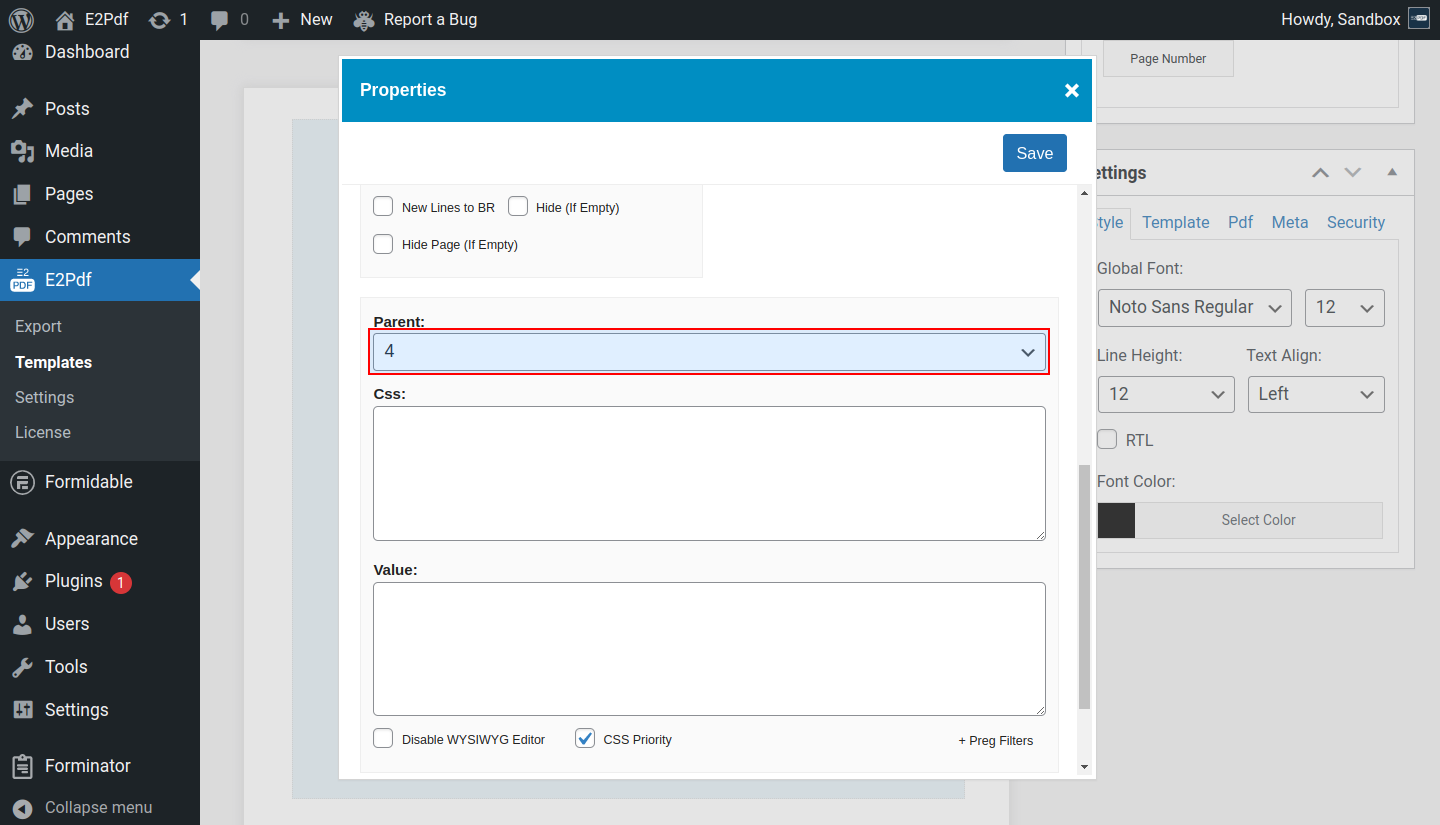
The Parent setting of the Child HTML Object must be set to the ID of the Main HTML Object::
Additional Settings #
-
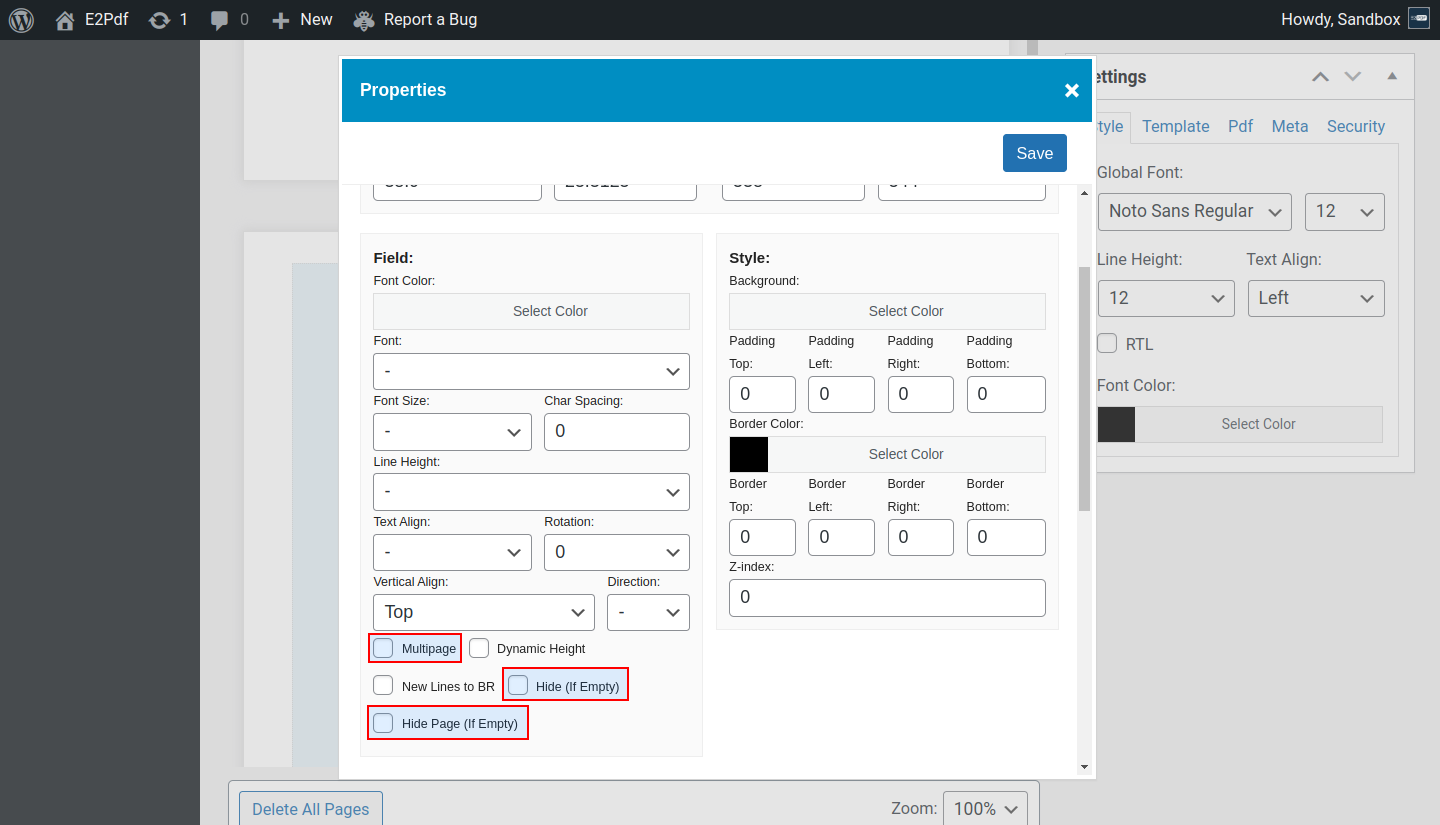
Multipage - is the option that sets an HTML object to multipage.
In case content inside the HTML object overflows, it will be created a duplicate page to continue it.
Next pages will be created until all content will be rendered. Read More ››
Multipage feature is available only with Paid License Key due to the Free version limitation.
- Hide (if Empty) - will hide the HTML object in case it will not have content.
- Hide Page (if Empty) - will hide the Page on which the HTML object is placed in case it will not have content.
Examples #
Parent / Child #
- Result: parent_child.pdf
Parent / Child + Multipage #
- Result: parent_child_multipage.pdf