HTML Object
Html - is an HTML object.
- See how to Map / Set Value to the element.
Properties #
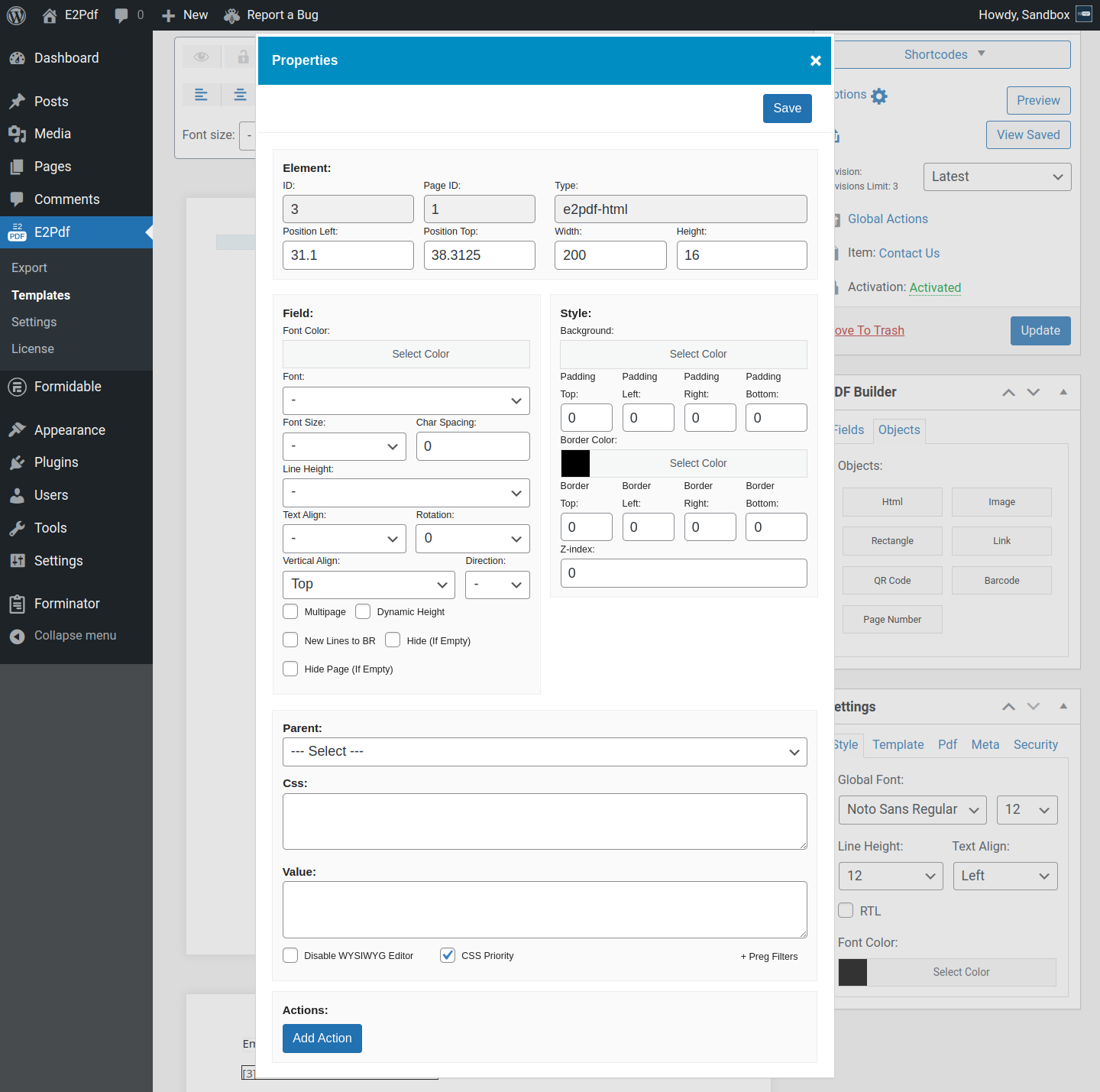
Element #
- ID - is the element id.
- Page ID - is the element page id.
- Type - is the element type.
- Position Left - is the left position of the element.
- Position Top - is the top position of the element.
- Width - is the width of the element.
- Height - is the height of the element.
Field #
- Font Color - is the font color of the text.
- Font - is the font of the text. If not set, global E2Pdf Template font will be used.
- Font Size - is the font size of the text. If not set, global E2Pdf Template font size will be used.
- Char Spacing - is the character's spacing of the text. Is not supported in complex languages like Bengali, Hindi, Urdu, etc.
- Line Height - is the line height of the text. If not set, global E2Pdf Template line height will be used.
- Text Align - is the alignment of the text.
- Rotation - is the text rotation. It will be rotated just the text and not the element, so the element width and height must be set as you need to see it inside PDF.
- Vertical Align - is the vertical alignment of the text.
- Direction - is the direction for the text to overwrite the global E2Pdf Template setting. See when RTL must be checked: Read More ››
- Multipage - is the option that sets an HTML object to multipage. In case content inside the HTML object overflows, it will be created a duplicate page to continue it. Next pages will be created until all content will be rendered. Read More ››
- Dynamic Height - is set to decrease the HTML object size in case the content height is less than the height of the HTML object. It will not affect any other elements and the height will not be decreased.
- New Lines to BR - By default, the HTML object generates new lines with <br> tags. The option is used to convert new lines to <br> tags.
- Hide (if Empty) - will hide the HTML object in case it will not have content.
- Hide Page (if Empty) - will hide the Page on which the HTML object is placed in case it will not have content. Can be useful when HTML block used as Child and dynamic content is used.
Style #
- Background - is the background of the html object.
- Padding - is the inner padding of the html object.
- Border Color - is the border color of the html object.
- Border - is the border width of the html object.
- Z-index - is the field render priority. Can be set to a negative value.
Parent #
-
Parent - is the Parent HTML Object ID from which it must be continued content in case it's overflowed. Read More ››
In the case of using the Parent option, all content must be added to the main HTML object.
All child HTML objects must have the same Parent HTML object ID. The order to render the content can be controlled by the ID of HTML elements and Z-index.
CSS #
-
CSS - is the CSS value.
List of the support tags and styles can be found at:
https://e2pdf.com/docs/elements/html/tags-css
Can accept just single-level CSS construction to apply the style: tag or class.
HTML Worker 2.0 has support of complex CSS selectors as div > div, td:first-child, etc.
Value #
-
Value - is the HTML value.
List of the support tags and styles can be found at:
https://e2pdf.com/docs/elements/html/tags-css
Value can be filled dynamically with the Actions and Conditions. Read More ››
If the Value must be copied from some website page it's highly recommended to paste the value via Right Mouse Click -> Properties -> Value as due to the nature of the "content" editable HTML it can be copied malformed HTML that can cause unexpected output results. - Disable WYSIWYG Editor - disables WYSIWYG Editor and outputs the source. Is highly recommended this option be set when it's used a complex HTML structure with the inline logic shortcodes or syntax to prevent HTML re-formatting.
- CSS Priority - if set, the CSS section will have priority over the inline CSS.
- HTML Worker 2.0 - Enables a new HTML render engine with the support of complex CSS structure and extended HTML support.
Actions #
- Add Action - is a add actions and conditional logic to the page number to show, hide and change properties. See how to use: Read More ››