Image
Image - is an image object.
- See how to Map / Set Value to the element.
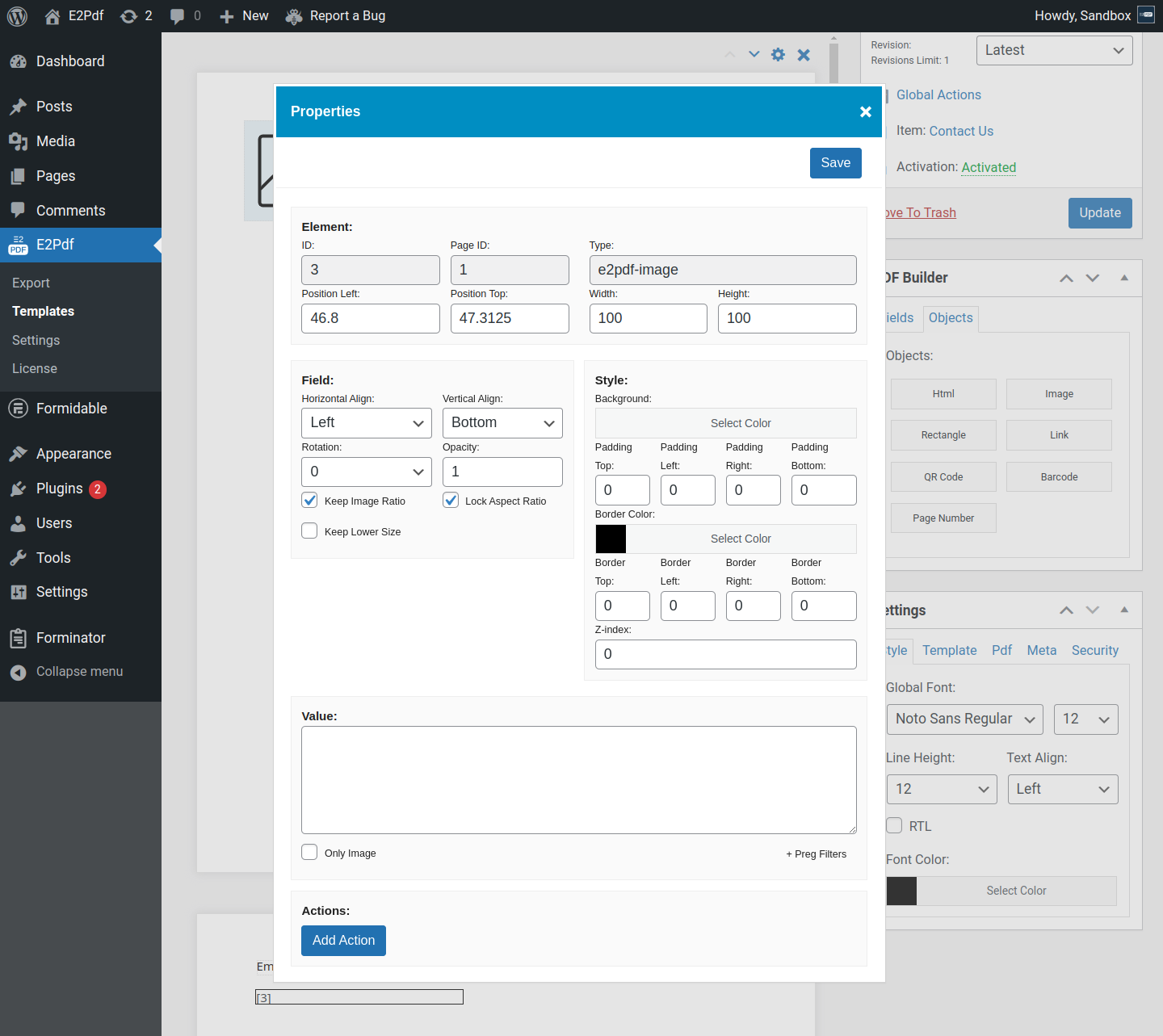
Properties #
Element #
- ID - is the element id.
- Page ID - is the element page id.
- Type - is the element type.
- Position Left - is the left position of the element.
- Position Top - is the top position of the element.
- Width - is the width of the element.
- Height - is the height of the element.
-
Field Name - is a custom field name that will be used inside PDF.
As Field Name - force to use a custom Field Name. If not checked, the auto-generated field name will be used.
Fields #
- Horizontal Align - is the horizontal alignment of the image.
- Vertical Align - is the vertical alignment of the image.
- Rotation - is the image object rotation. It will be rotated just the image and not the element, so the element width and height must be set as you need to see it inside PDF.
- Opacity - is the image opacity. Opacity can have value from 0 to 1.
- Keep Image Ratio - keeps the image ratio.
- Lock Aspect Ratio - locks the aspect ratio while resizing inside E2Pdf Template.
- Keep Lower Size - prevents resizing the image if the generated size is lower than the image object.
Style #
- Background - is the background of the image. Will be applied for the transparent or text images.
- Padding - is the inner padding of the image.
- Border Color - is the border color of the image.
- Border - is the border width of the image.
- Z-index - is the image render priority. Can be set to a negative value.
Value #
-
Value - is the image URL / PATH value.
If the image object outputs the generated URL instead of the image, it can be an issue with access to the image.
Complex and not standard output shortcodes, see how to use: Caldera Forms, Formidable Forms, WooCommerce, WordPress.
Actions #
- Add Action - is a add actions and conditional logic to the image to show, hide and change properties. See how to use: Read More ››