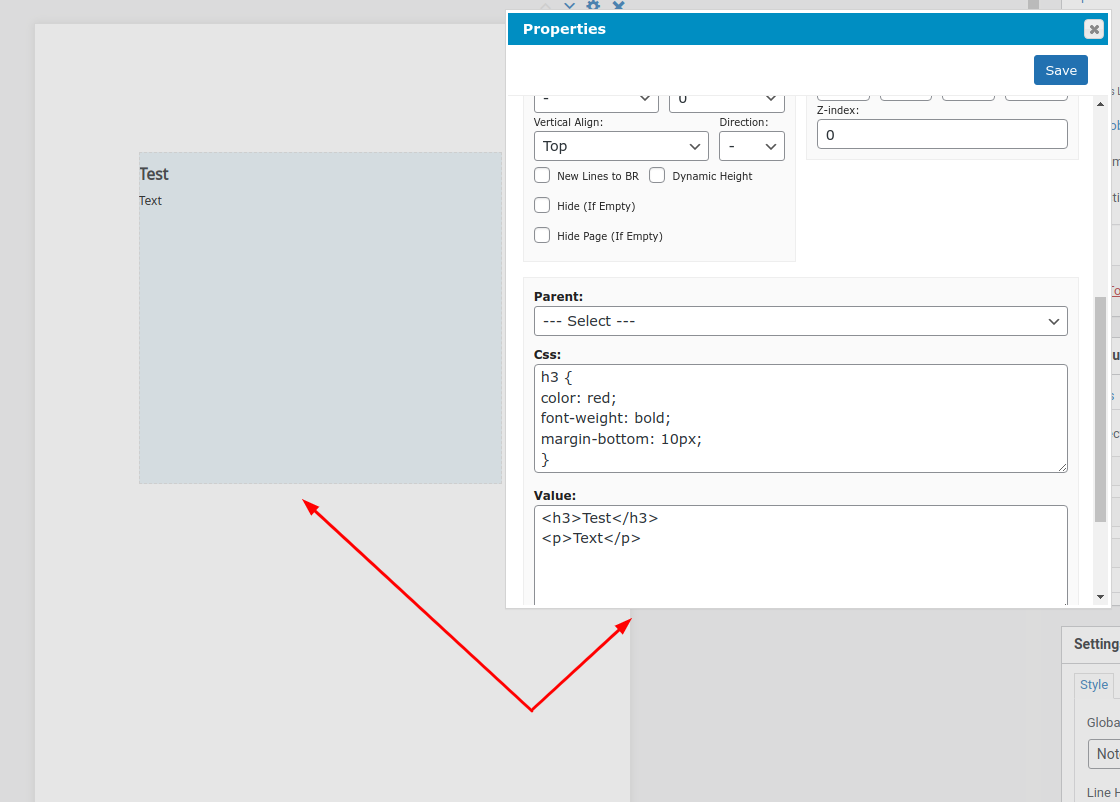
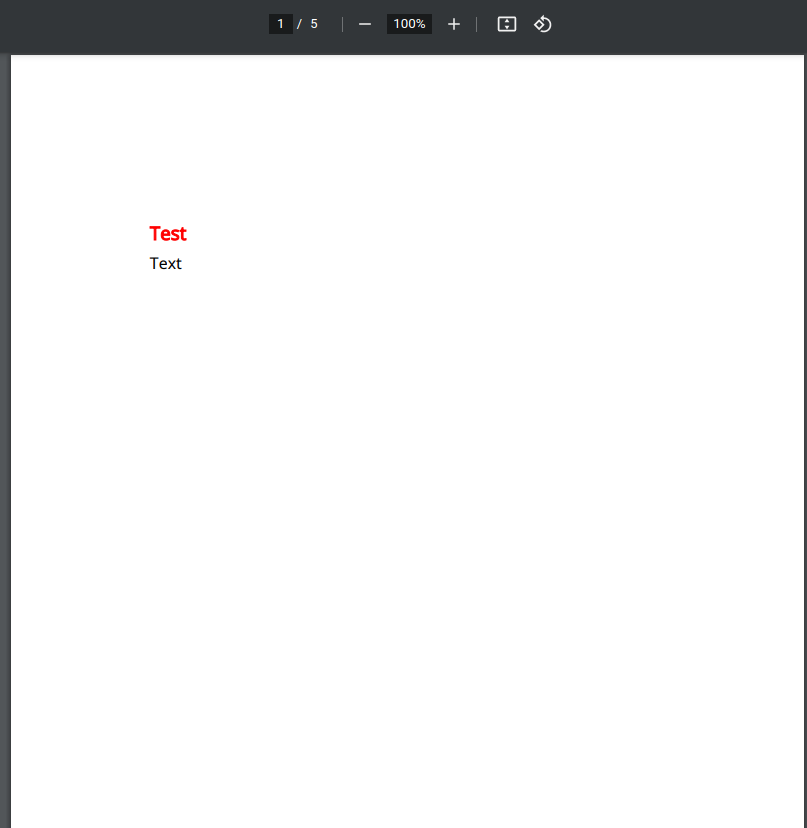
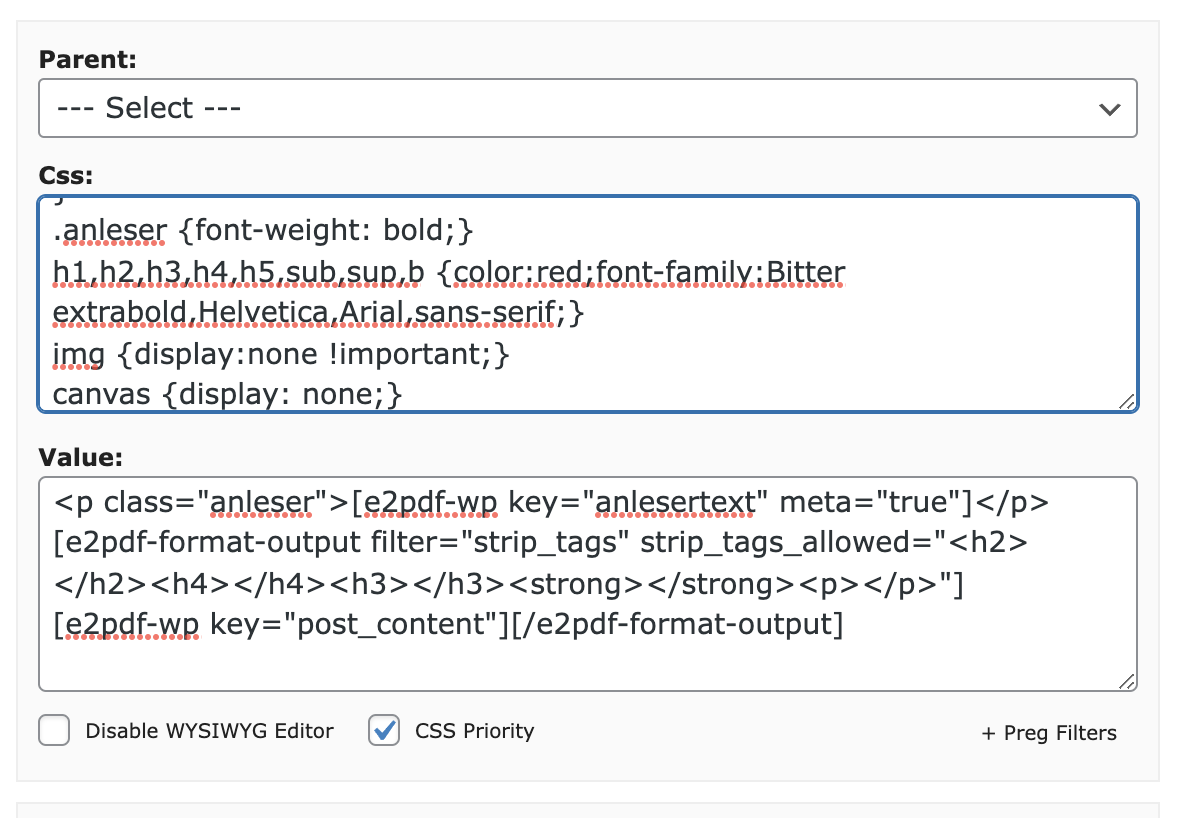
CSS for Headlines
WordPress
22 January, 2022 04:53:44
22 January, 2022 05:34:08
E2Pdf
Support
Topics: 7
Messages: 3592
22 January, 2022 06:02:18
22 January, 2022 06:22:40
E2Pdf
Support
Topics: 7
Messages: 3592
22 January, 2022 06:33:54