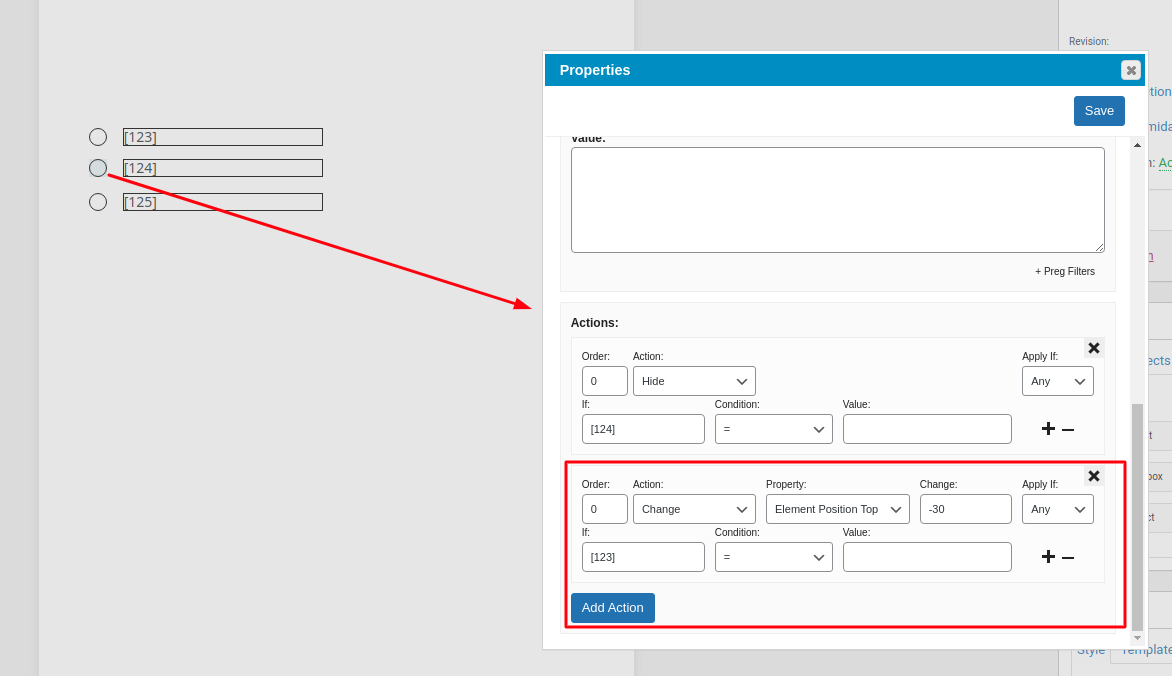
Dynamic layout
Formidable Forms
17 May, 2021 17:59:20
itautomation
Topics: 5
Messages: 15
17 May, 2021 18:15:14
E2Pdf
Support
Topics: 7
Messages: 3577