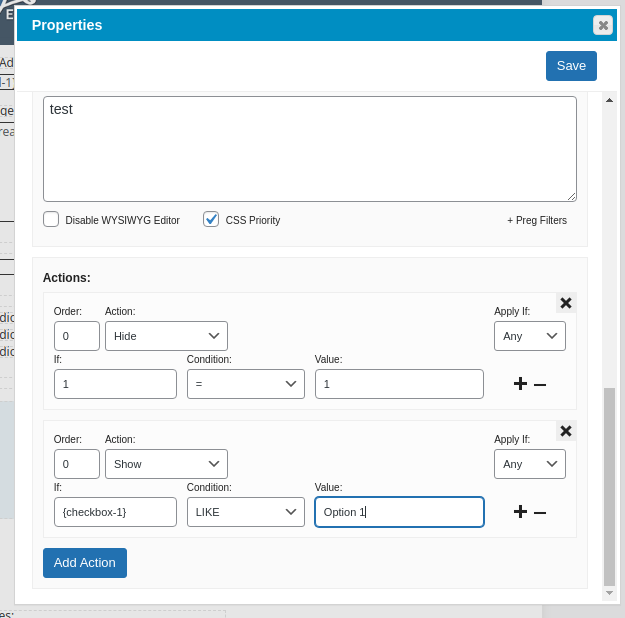
How to use E2PDF actions to hide HTML input
Forminator Forms
30 June, 2021 20:28:27
crduling
Topics: 1
Messages: 2
1 July, 2021 06:29:36
E2Pdf
Support
Topics: 7
Messages: 3577
3 July, 2021 07:21:09
crduling
Topics: 1
Messages: 2