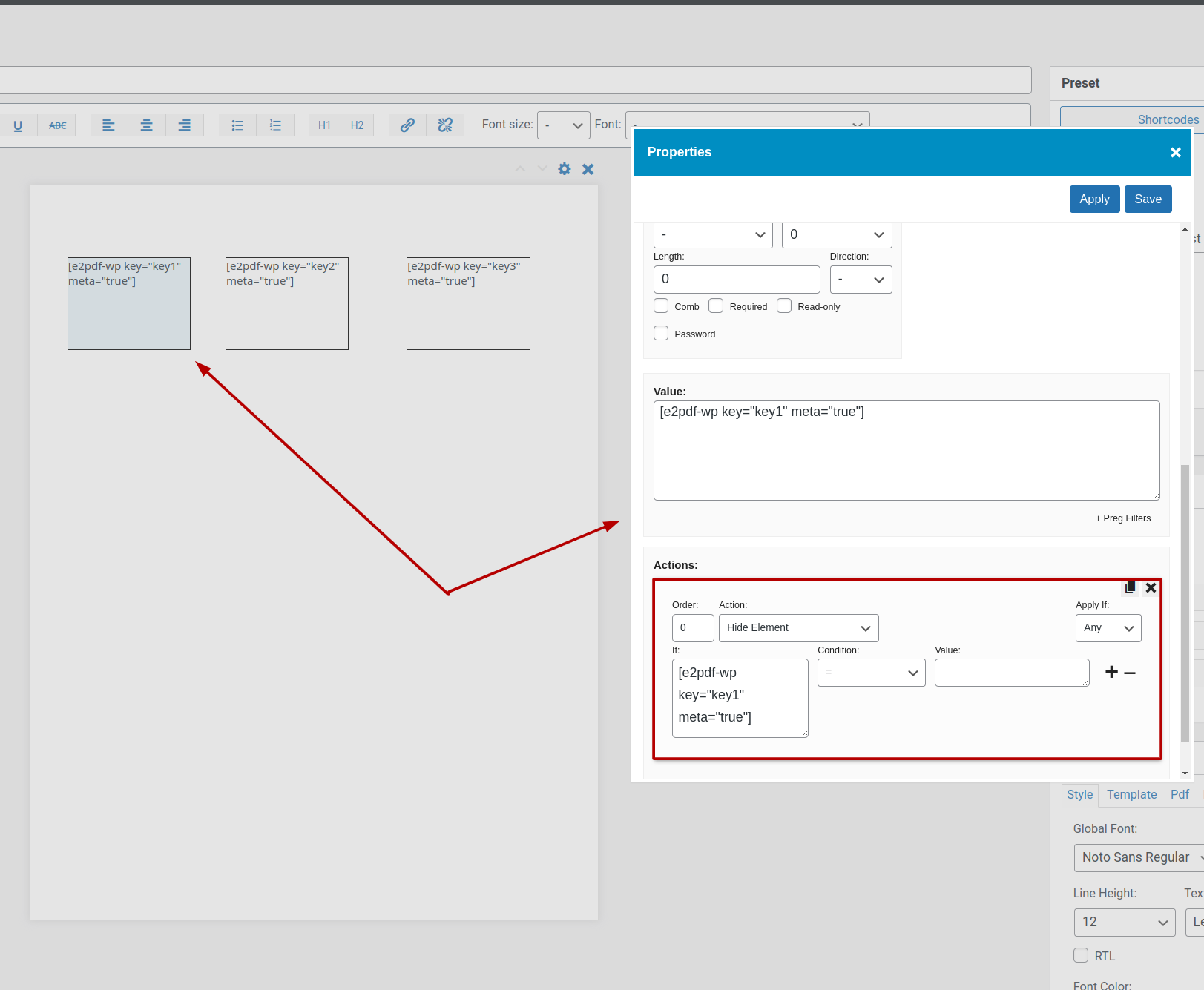
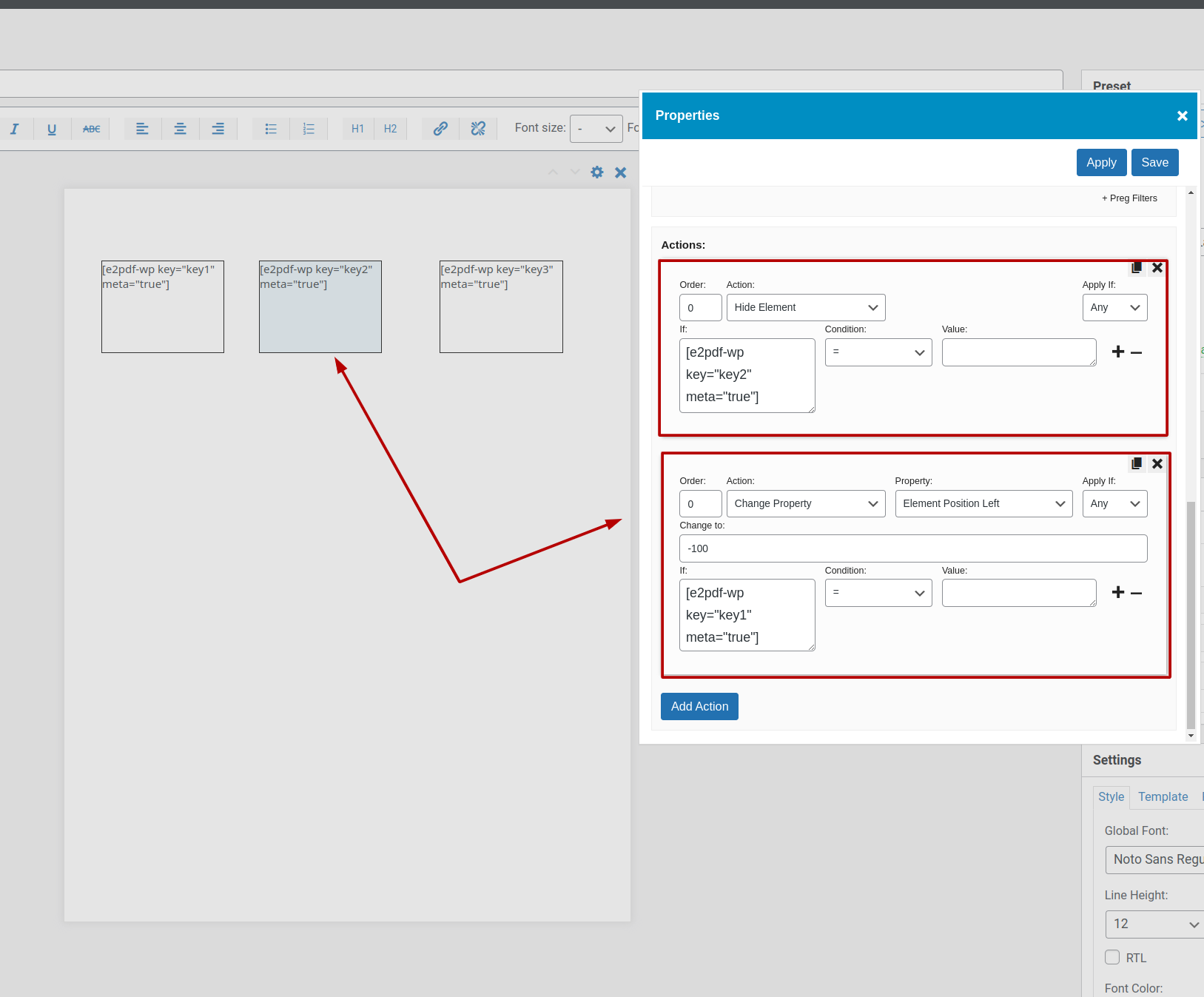
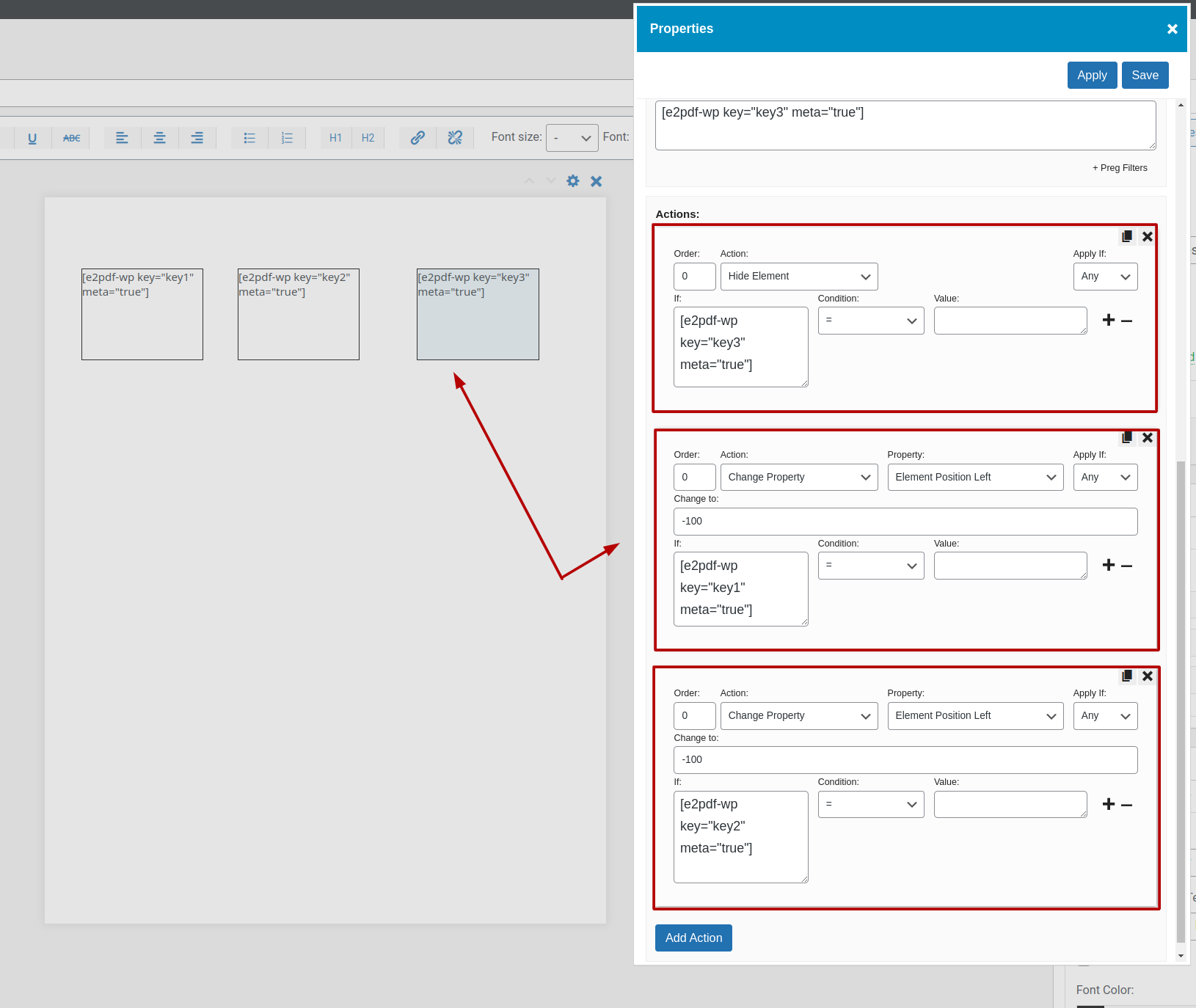
Images justified to left
Formidable Forms
8 April, 2024 21:36:50
9 April, 2024 07:08:52
E2Pdf
Support
Topics: 7
Messages: 3596