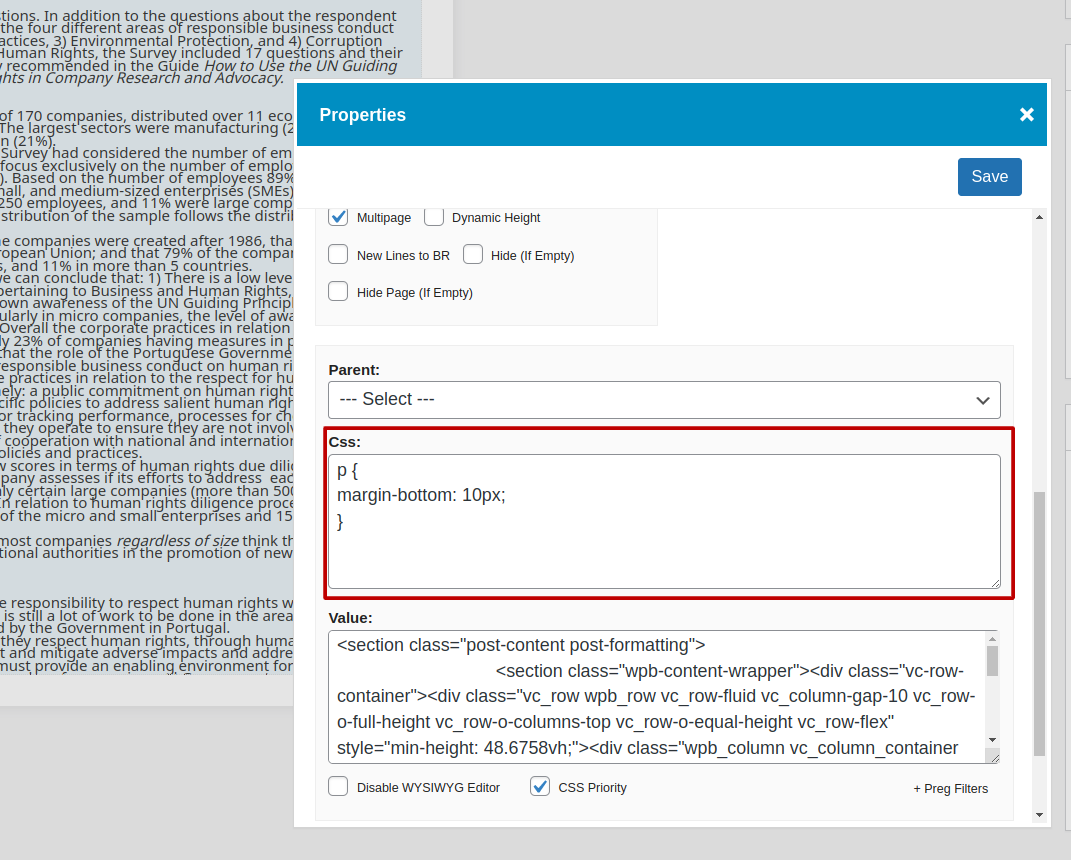
Line-height of paragraphs in post_content text
18 April, 2023 04:13:25
lyddit72
Topics: 1
Messages: 4
18 April, 2023 04:37:34
E2Pdf
Support
Topics: 7
Messages: 3596
18 April, 2023 06:32:39
lyddit72
Topics: 1
Messages: 4
18 April, 2023 06:46:55
E2Pdf
Support
Topics: 7
Messages: 3596
18 April, 2023 06:57:56
lyddit72
Topics: 1
Messages: 4
18 April, 2023 09:18:31
E2Pdf
Support
Topics: 7
Messages: 3596
20 April, 2023 03:58:56
lyddit72
Topics: 1
Messages: 4