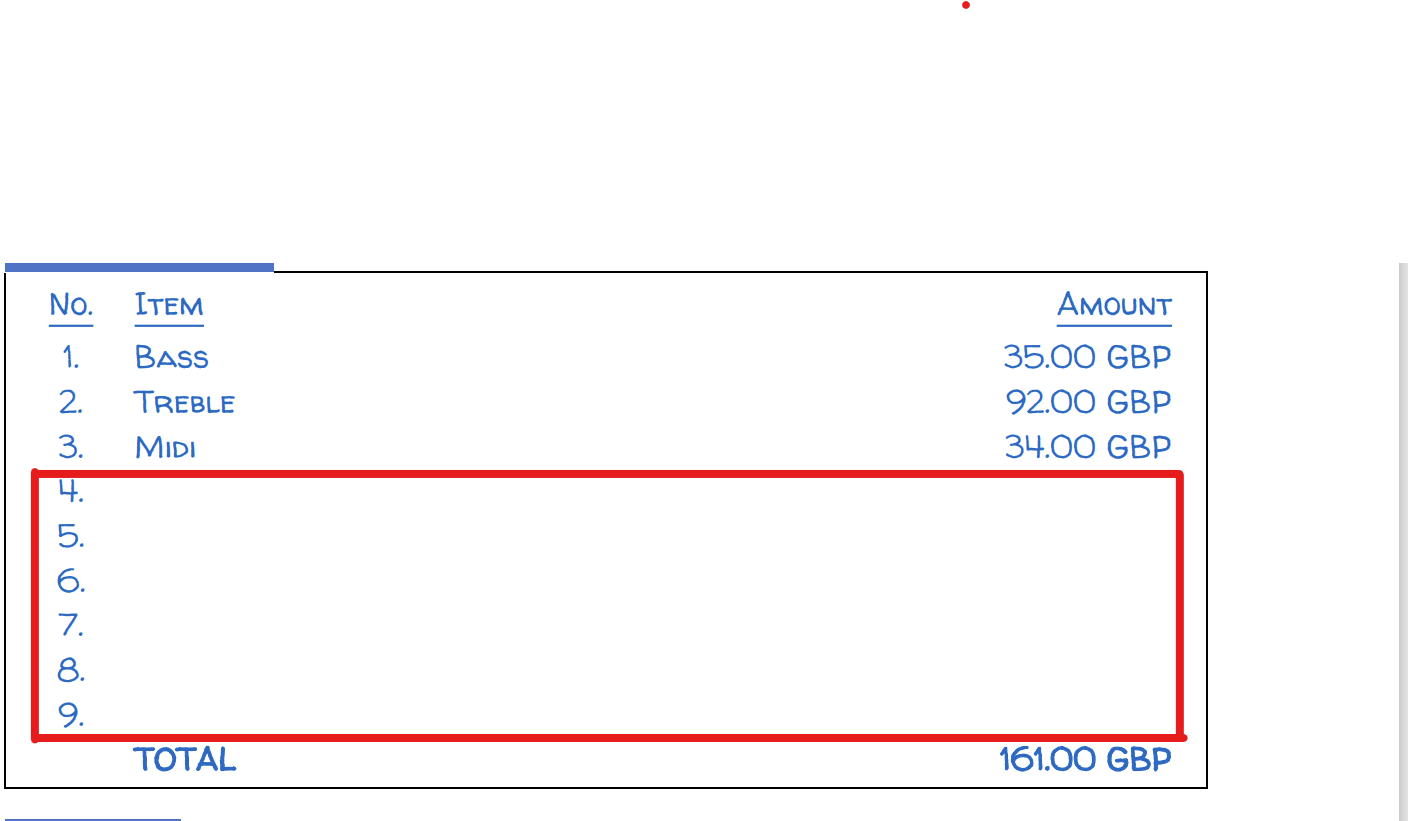
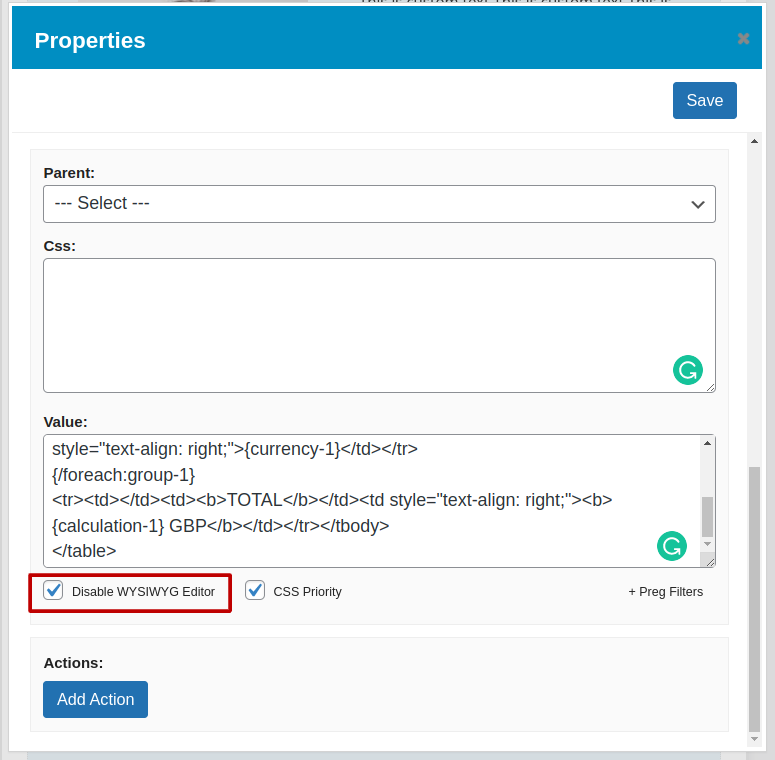
Remove empty rows
Forminator Forms Released
19 February, 2023 18:58:06
mylarbi
Topics: 3
Messages: 6
20 February, 2023 03:57:50
E2Pdf
Support
Topics: 7
Messages: 3574
23 February, 2023 01:27:20
E2Pdf
Support
Topics: 7
Messages: 3574
26 February, 2023 06:56:43
mylarbi
Topics: 3
Messages: 6