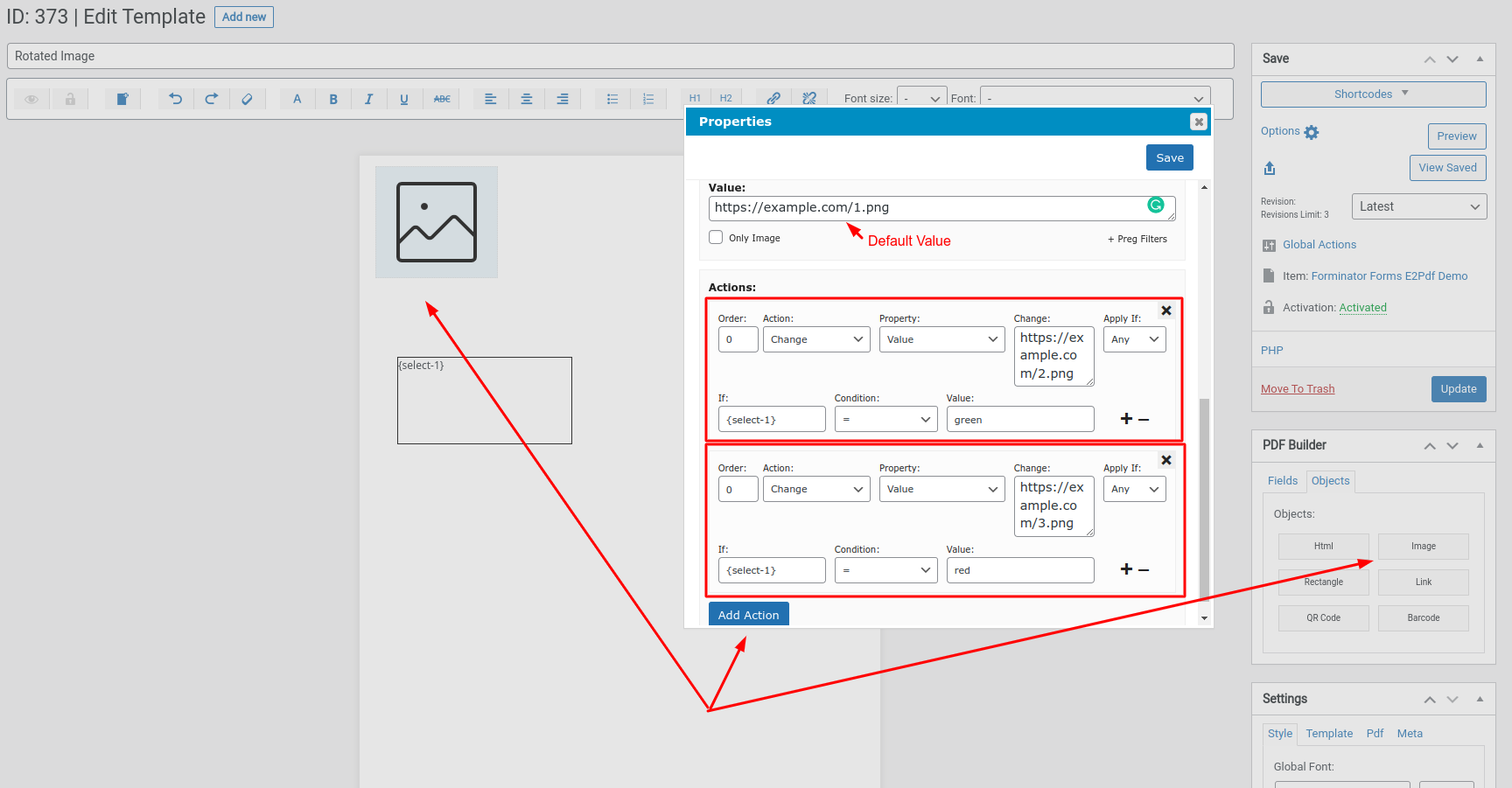
Change image based on select option
Forminator Forms
8 September, 2022 07:45:17
mylarbi
Topics: 3
Messages: 6
8 September, 2022 08:39:09
E2Pdf
Support
Topics: 7
Messages: 3596
8 September, 2022 09:46:49
mylarbi
Topics: 3
Messages: 6