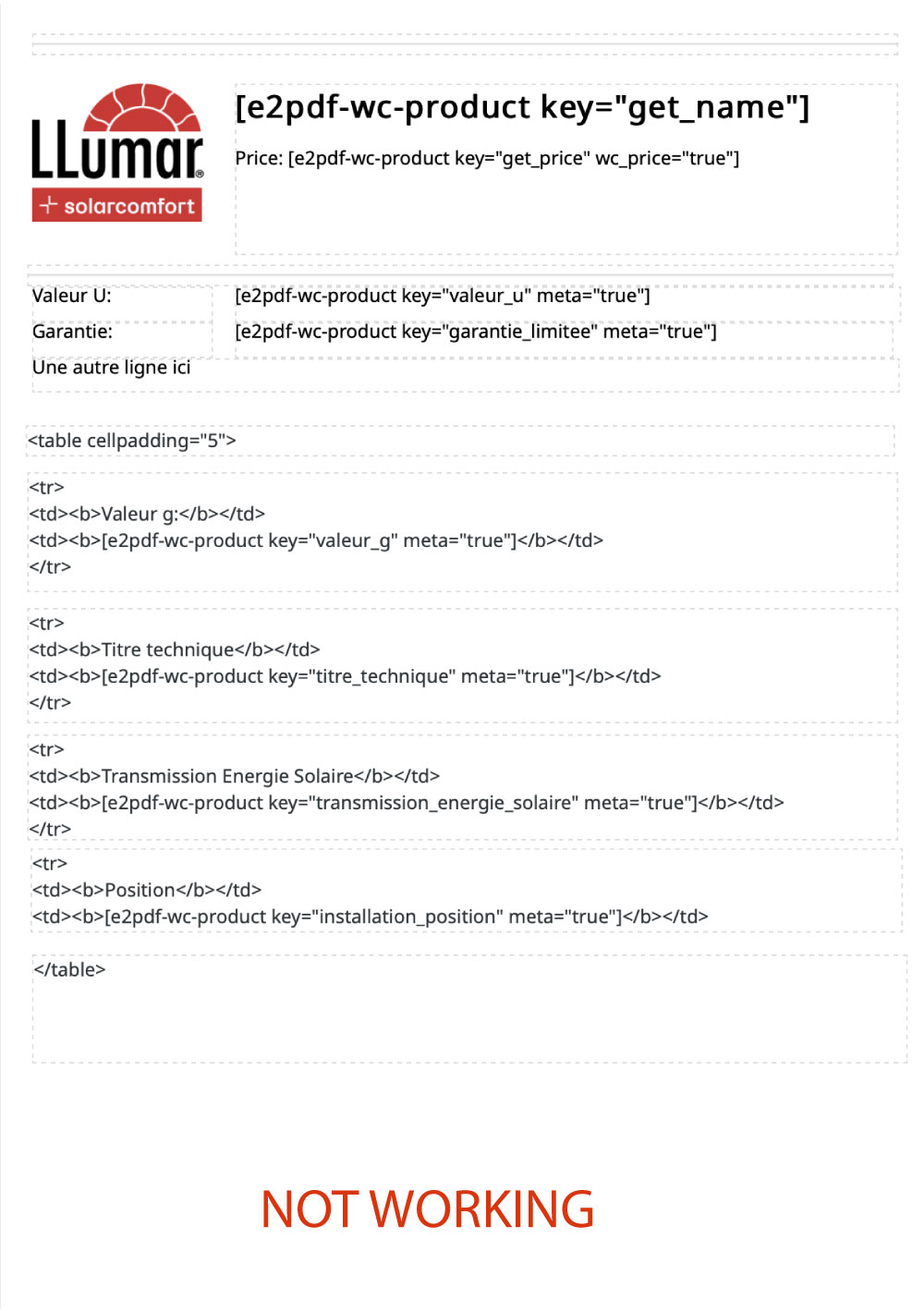
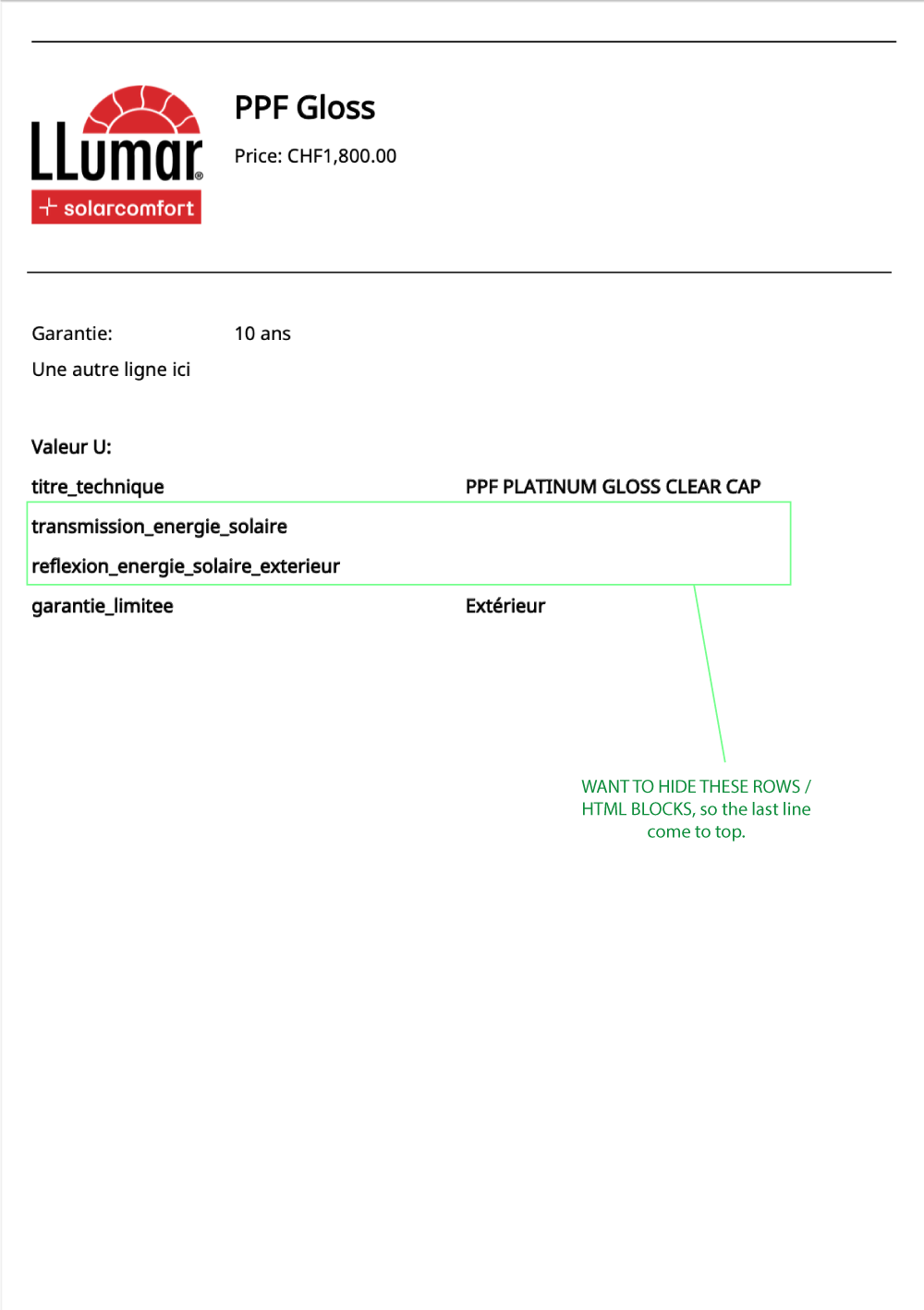
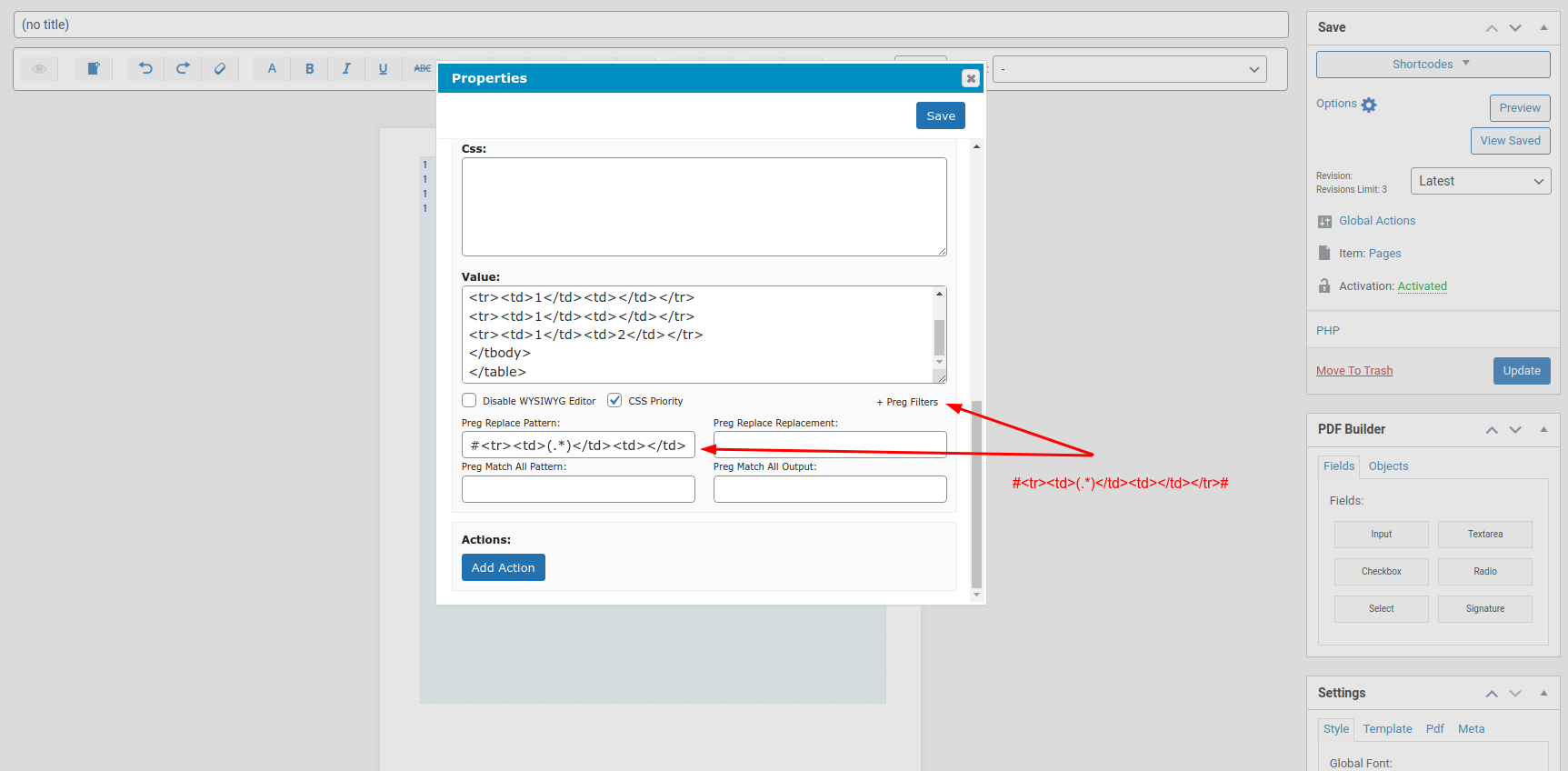
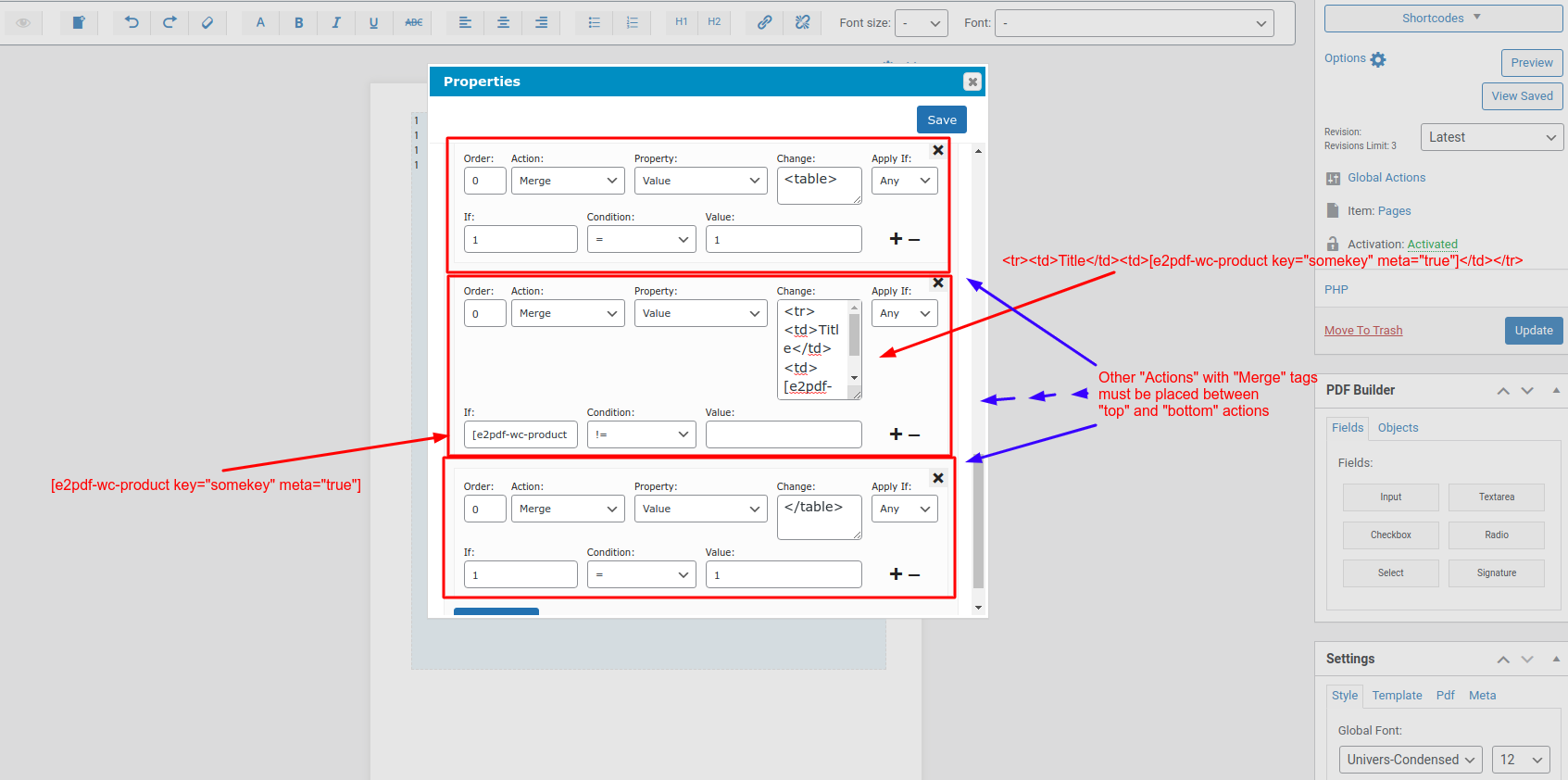
Html table // Hide rows
WordPress
17 February, 2022 06:24:02
17 February, 2022 07:14:07
E2Pdf
Support
Topics: 7
Messages: 3593
18 February, 2022 02:55:29
18 February, 2022 03:36:04
E2Pdf
Support
Topics: 7
Messages: 3593
18 February, 2022 03:38:22
5 November, 2023 23:20:30
tyodiwan
Topics: 1
Messages: 4
6 November, 2023 01:20:31
E2Pdf
Support
Topics: 7
Messages: 3593
6 November, 2023 01:55:12
tyodiwan
Topics: 1
Messages: 4