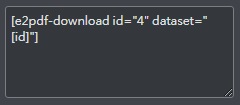
Shortcodes are not displayed
WordPress
9 June, 2020 10:14:03
ahmadkholil
Topics: 2
Messages: 6
9 June, 2020 10:35:46
E2Pdf
Support
Topics: 7
Messages: 3597
10 June, 2020 14:41:15
E2Pdf
Support
Topics: 7
Messages: 3597
11 June, 2020 12:35:05
ahmadkholil
Topics: 2
Messages: 6
11 June, 2020 14:14:06
E2Pdf
Support
Topics: 7
Messages: 3597
12 June, 2020 02:41:15
ahmadkholil
Topics: 2
Messages: 6
12 June, 2020 06:31:07
E2Pdf
Support
Topics: 7
Messages: 3597
13 June, 2020 00:31:00
ahmadkholil
Topics: 2
Messages: 6
13 June, 2020 05:49:32
E2Pdf
Support
Topics: 7
Messages: 3597